
デザイナーのベーコン(@dogdog464646)です
この記事ではロゴやタイトル文字の作り方を説明していきます。
初心者でもこれだけ押さえれば、まるでプロの作ったようなロゴを作ることができます。
このテクニックを応用していけば、「どうやって作るんだ!」と思っていた複雑なロゴも作れるようになっていくはずです。
ロゴだけじゃなくて、
・本の表紙
・ブログのアイキャッチ
・チラシ、ポスターのタイトル文字
にも応用できるようになっています。
覚えておけば、仕事の資料作りにも、PTAのチラシづくりにも役立ちます。
そして、みなさんが再現できるようにフリーフォント限定でデザインを作っていきます!
ロゴを作るテクニック!
実際にロゴを作りながら、様々なテクニックを紹介していきます。
基本の形を整える

この文字を基本に進めますね。
まず2行にして「かたまり感」を出していきましょう。
ロゴは「文字」から「絵」に変えるようなイメージで作るとアイデアが湧いてきやすいです。
2行にして
文字を太くする
文字を太くしました。
どうでしょう?これだけで「かたまり感」でてきましたね
ここで基本はおしまいで、テクニックを説明していきます。
テクニック① 文字サイズ極端にする

文字サイズを極端にすると、デザインがまとまってきます。
ここでは「ロゴ」という文字を大きくしました。
その分、ひらがなを小さくしたのもポイントです。
ものすごくよく使われるテクニックで、これをやるだけでロゴっぽくなりますね。
文字が太くて大きくなった「ロゴ」という文字が目に入ってきませんか?
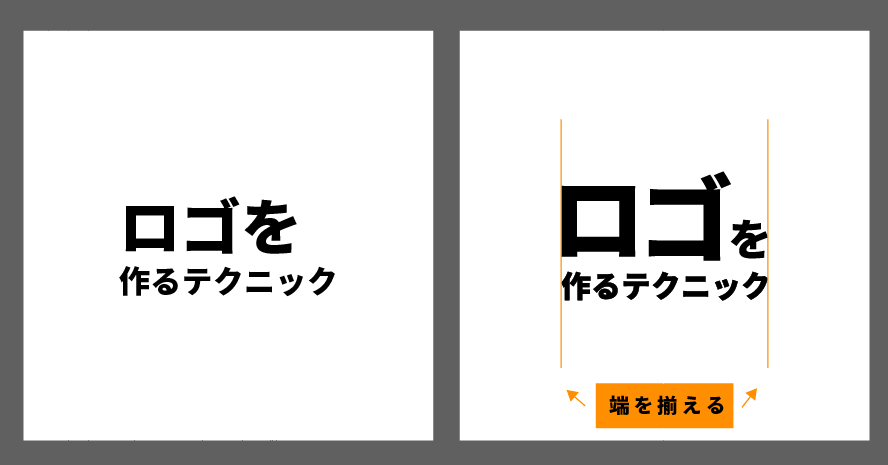
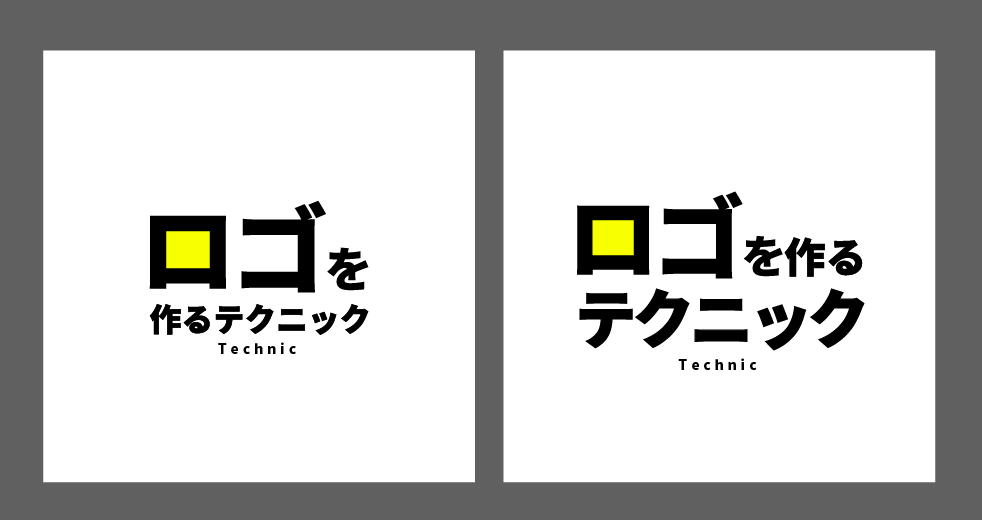
テクニック② 左右幅を揃える

文字の大きさは極端にして、さらに1行目と2行目の幅も揃えるとロゴやタイトルっぽくなります
これも「かたまり感」がでましたね
できあがったのがこちら
テクニック③ 下に小さな文字を置く

さきほどのロゴの下に英字を入れてみました
これだけで「どしっと感」がでます
こちらもよく使われるテクニックです
1行の文字の場合も、かなりそれっぽくなるのでおすすめです
(例)
1行の文字が(before)

下に小さな文字を入れるとタイトルっぽくなる(after)

さらに、先程の「テクニック① 文字サイズ極端にする」を施してみると…
どーん!
立派なタイトル文字になりました(ロゴと言うよりはTV番組のタイトルっぽいですね)
このテクニックを使えば、
・商品のパッケージ
・ブログ、YouTubeのアイキャッチ
なんかも上手に作れちゃいます
続いて、もっとロゴっぽくしていきますよ
テクニック④ 部分的に色を足してみる
まず、さっきまでできたロゴはこちら

これだけでもいい感じですが、さらに1色だけ追加してみます
1色だけ足すなら、色選びにもあまり困らないはずです
さらに、ロゴの意味を考えて色を足してみます
もしこのロゴは「テクニック」という部分を目立たせたいんだとなった場合はこんな感じかな

ちょっとくどいけど「テクニック」の文字が目立ちましたね
テクニック⑤ 文字の組み方を変えていく
ここからどんどん変わっていきますよ
まさにデザイン制作の面白いところです
テクニックさえ身につけていけば、自分が書いたただの「文字」がロゴになっていくので楽しいです
文字を組み替えていきます
さっきまではこれ
今度も「テクニック」の文字を目立たせる違う方法です
それが文字の組み換え

わかります?
「テクニック」の文字が大きくなりました、比較してみますね
「ロゴを作る」で改行しました
2行目の文字数が少なくなったので、「テクニック② 左右幅を揃える」で文字サイズを大きくして揃えたらこうなりました
どちらも、違和感ないロゴに見えますね
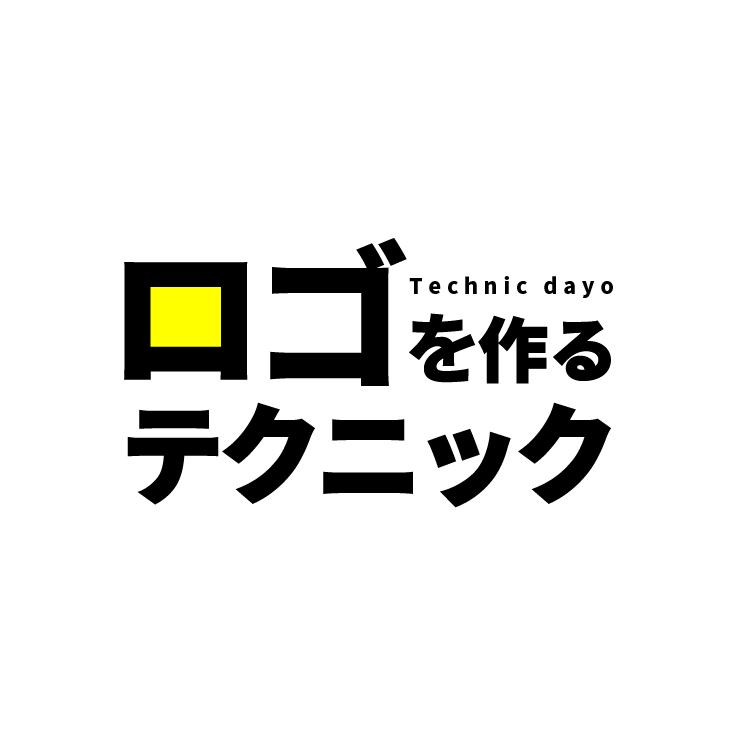
文字を組み替えると、こんな遊びもできます

ロゴを作るの「を作る」の部分の上に隙間があいたので、英字を移動してみました
こちらもよく見られる手法です
隙間がキレイに埋まって「かたまり感」がでます
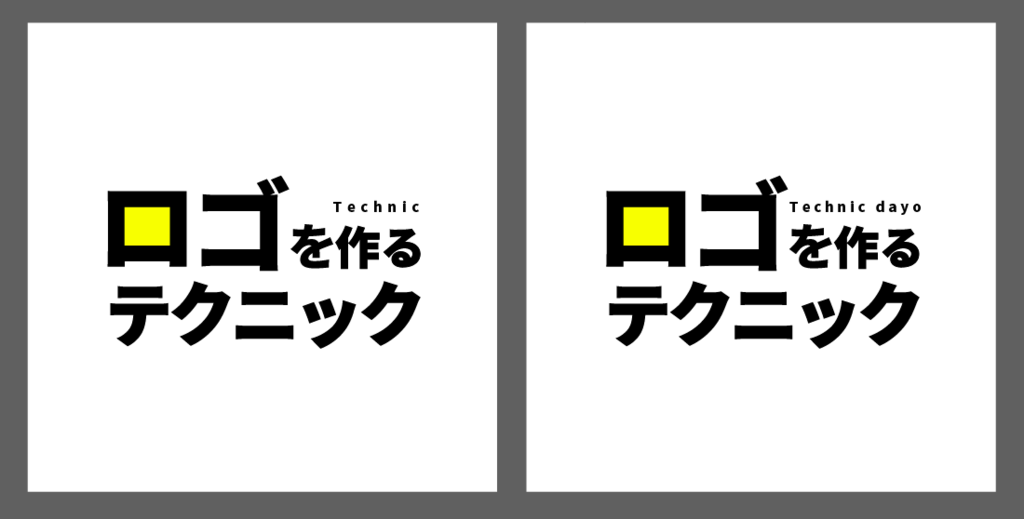
かたまり感をきれいに出すポイントとしては、しっかり横幅を埋めることです
(例)
左の例だと「Technic」まわりのスペースが空いてしまっているので文字を足しました
こうやって、デザインじゃ解決できない時に、「内容を多少変える」(今回の場合は文字を増やした)も大事です
もちろん、お客さんのデザインを作っている時は確認してみてくださいね(「この文字を足すとデザインがきれいになるんです!」みたいな)
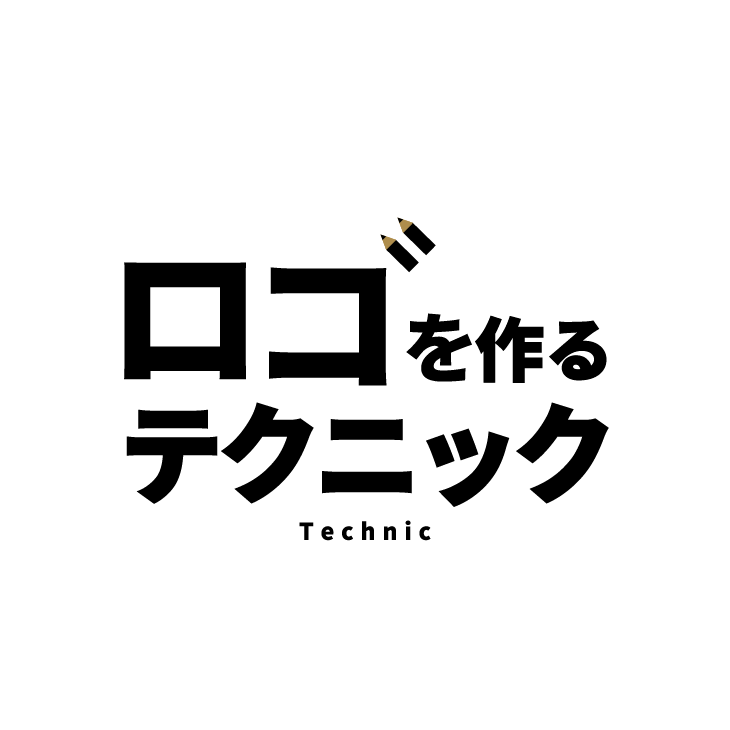
テクニック⑥ アクセントを追加

続いてはアクセントの追加です
ロゴに遊び心を加えることで、クオリティを上げていきます
今回は「ロゴの作り方」というロゴなので「ロゴを作る」という行為に関連したイラストを追加しました
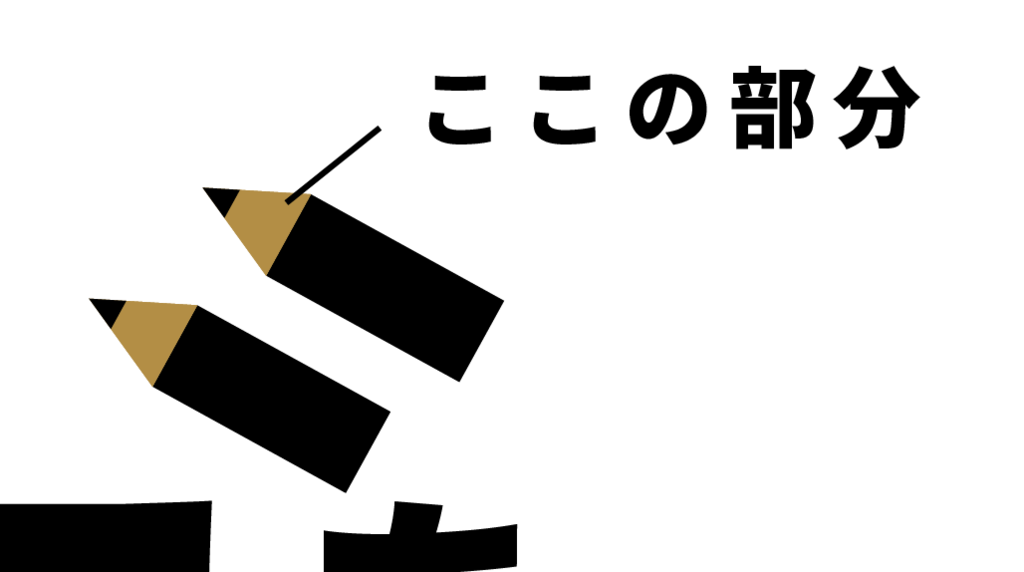
どこに追加したか、わかります?
そうです、ロゴの「ゴ」の濁点をえんぴつにしました
「ロゴを描く」という意味で、鉛筆を選びました、しかも鉛筆は濁点としてもあまり違和感がないのも良いところです
これも仕事でよく使うテクニックです。
・コーヒー屋なら、濁点を「コーヒー豆」に
・パン屋ならパンを「濁点」に
かなり使えるテクニックです
もう1アクセントを追加

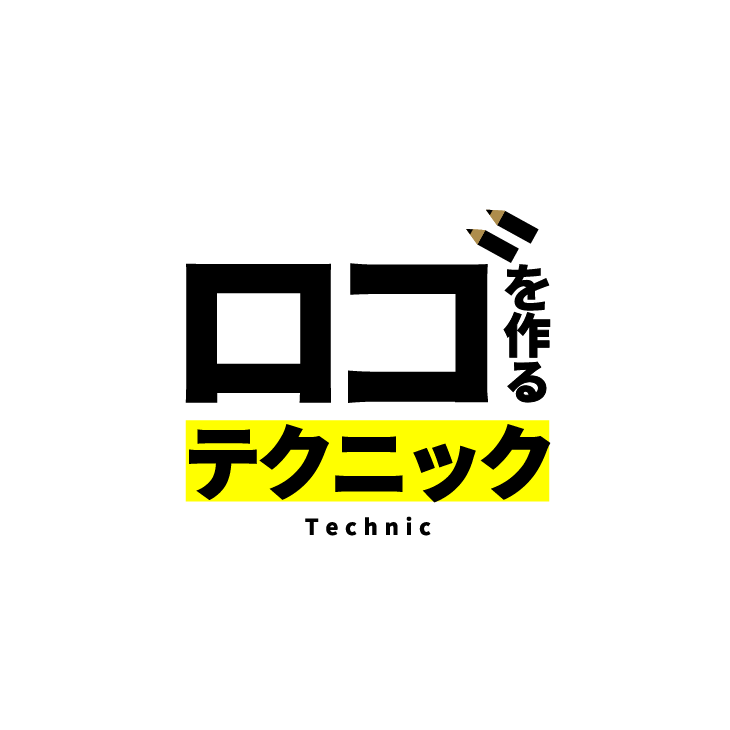
「テクニック④ 部分的に色を足してみる」とかぶりますが、色を追加してみました
えんぴつの先の部分も「黄色」っぽいので、今回「テクニック」の後ろに足した黄色い帯も相性がいいですね
テクニック⑦ カラフルにしてみる

今までは形+1色でやってきましたが、思いっきり色を足してみました
かなり印象が変わりましたね、このくらい派手な色をたくさん使うと
元気な印象だったり、子ども向けのデザインっぽくなります
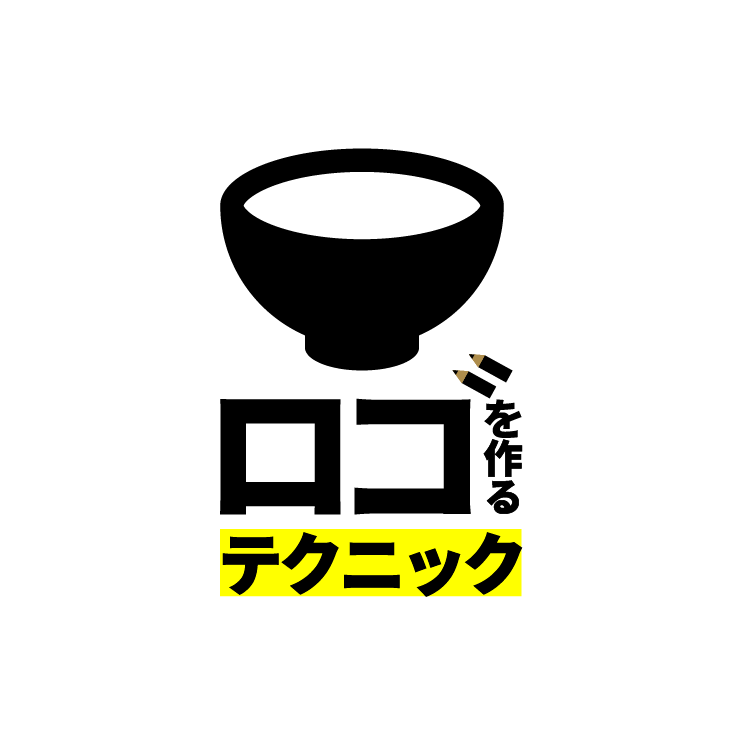
テクニック⑧ ロゴマークを足す

今までは文字だけでやってきましたが、絵も足してみました
よく見る「ロゴ」というものに近づいたのでは?
ただ、このぼくの書いた「おじさんキャラ」が下手過ぎて(へたうまで売ってます)ロゴっぽくないかもしれません
※この「おじさんキャラ」は「おばさんキャラ」よりは人気です…
というわけで、素材サイトから借りた素材でロゴを作ってみました
うん、おじさんよりは良いのではないでしょうか(個性はなくなったけど)
おじさんはガタガタの線でできているので、しっかり整った線で作られた方が「ロゴ」っぽくはなりますね
テクニックは以上、あとは応用です!
今回紹介するテクニックは以上です
ここからはテクニックを応用するとどんなデザインができるのかを紹介します
ぼくが仕事で実際に納品したロゴも初公開します

「テクニック⑤ 文字の組み方を変えていく」が効いていますね
縦書きの文字を使うことで、アクセントにもなっています

おじさんをなんとか有効利用しようと努力しています…

ぼくが仕事で作ったロゴ
ここでは、実際にぼくが仕事で作ったロゴを紹介していきます
ウェブ制作会社ロゴ

こちらは前回の記事でも例として出てきました

「お客様とふたりでひとつ」のキーワードをもとに「親しみやすい」ロゴを作りました
NHKっぽくて気に入っています
コーヒー屋ロゴ

山が好きなマスターの希望で「山」のモチーフを入れました
コーヒーと山は関係ない?と思われがちですが、ここのコーヒー屋はボルダリングジムも併設しているんです
もちろんマスターは山に登るのも好きで、仲間と山に登って美味しいコーヒーを飲んでいるらしいです
という山に関わりが深いコーヒー店なので、山をモチーフにしたロゴにしました
今回使ったフリーフォント
今回作ったフォントは Google Noto Fonts のみです!
このフォントのすごいところは、「太さの種類があることです」
「デザイン作るの手伝って」といわれて、その方のパソコンを見て一番困るのが「フォントの種類が少ないこと」です
せめて太さが6種類あるフォントを使ってください、フォントさえあれば表現方法の種類が増えてデザイナーを助けることができるかもしれません…!
▼ダウンロード
Google Noto Fonts
ロゴの作り方で参考になる本
ぼくが持っている本の中ですと、
ロゴデザインの現場
ロゴ制作のこま〜かい部分まで解説してくれる本です
ロゴ制作のラフスケッチも見れるし、どんな考え方でロゴが作られたのかも教えてくれる本です


強さを引き出すブランディング
1つのロゴができるまでを丁寧に丁寧に解説しています
・ロゴの提案の仕方(企画書も見れる)
・ロゴをどうやって使うのか(グッズだとか)
まで見れるのが他には無いところですね、難しい部分もあるのでそこは飛ばしたとしても面白いところが多い本です


実例つきロゴのデザイン
これだけ唯一持っていないです。立ち読みしたけどかなりよかったです
なにが良いって、タイトル通り「実例が載っている」ことです
そしてかっこいいロゴばっかり載っているんですよ…これが

買っていない理由は、ここ数年デザイン本を買いすぎて本が増えすぎたからです…、大きなロゴ制作を受注した時に買います
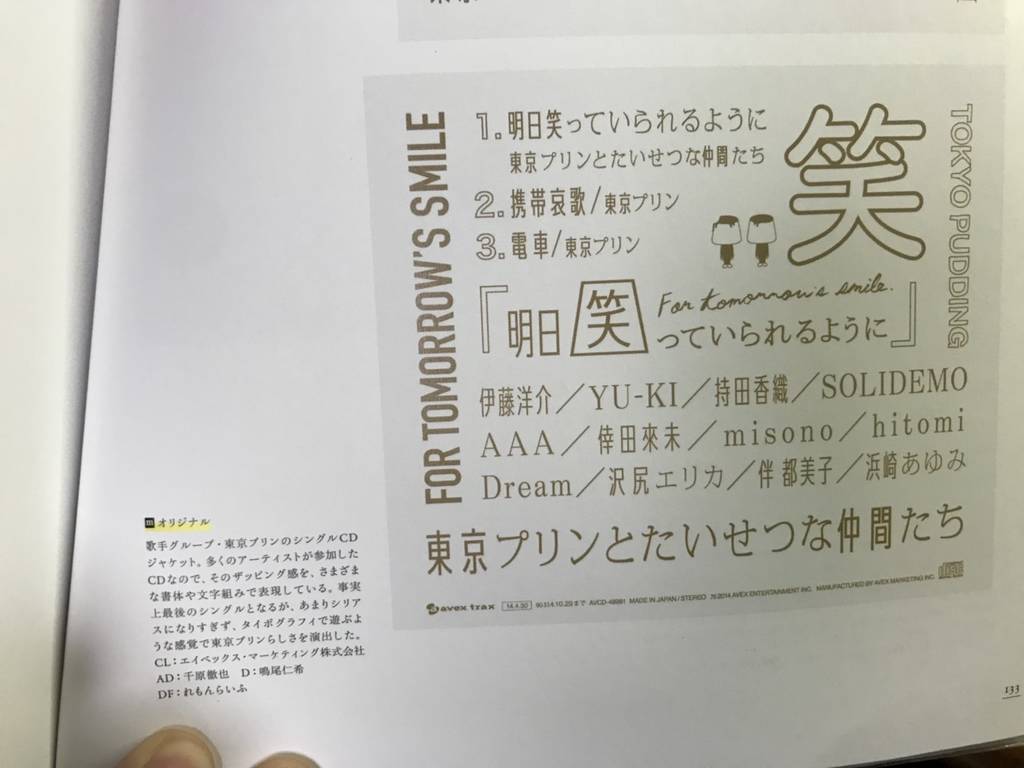
魅せる日本語タイトル 漢字・ひらがな・カタカナのデザインアイデア
ロゴではなく、日本語タイトル
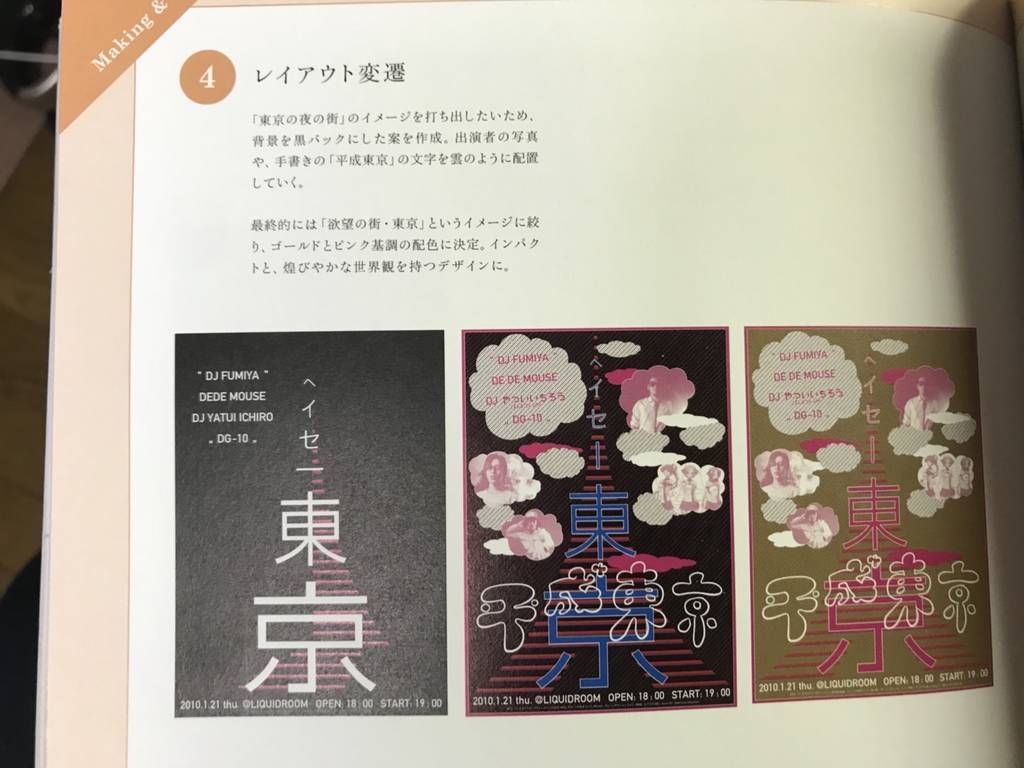
つまり、チラシやポスターのいちばん大事な「大きな文字」のデザインアイデアを集めた本です

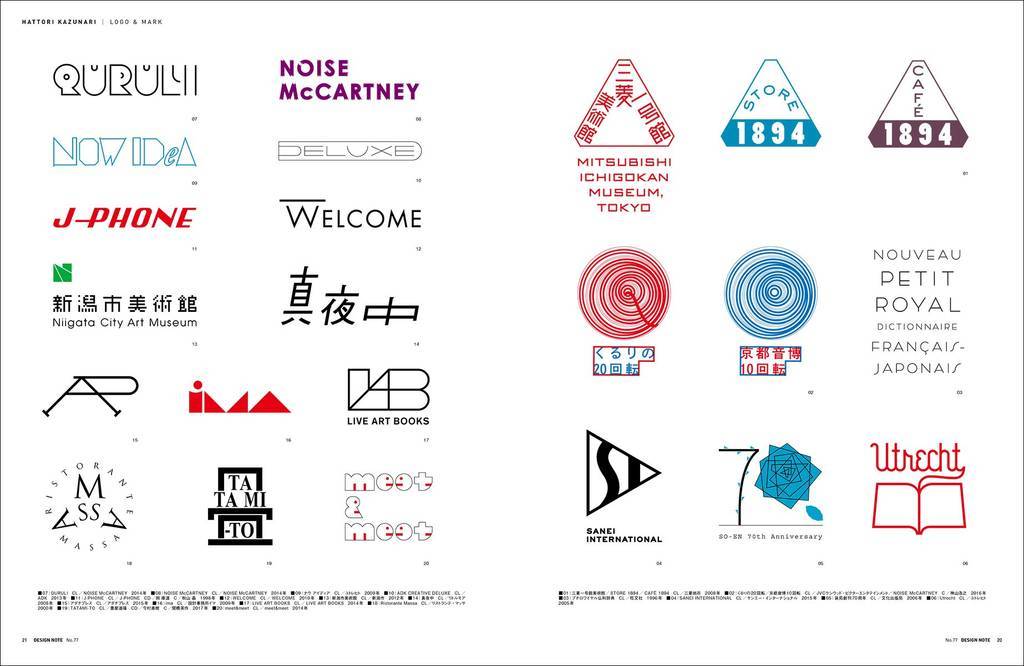
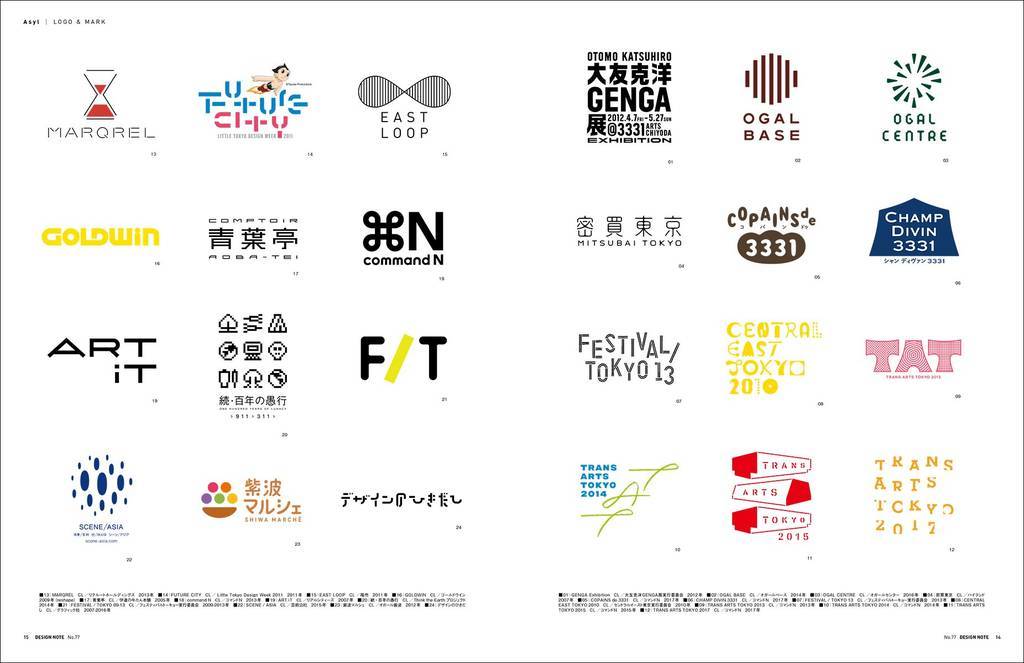
デザインノート ロゴ特集
最新のデザインが見れる雑誌「デザインノート」のロゴ特集
2018年の新しいデザインが見れる、貴重じゃない?


▼ここからはいつも紹介している「デザインを学ぶ本」です
詳しくはこちらの記事をどうぞ!

けっきょく、よはく
余白の本と思われがちですが、優秀なデザイン解説本です。▼ポイント
・2018年発売
・初心者デザイナーの作例(NG例)のリアルで、初心者に参考になる(先輩がOK例を教えてくれます)
・クイズみたいで見やすい
・デザイン例がまつりポスター、名刺など現実で使えそうなものが多い

なるほどデザイン
デザイン本を本屋で立ち読みしてるんですが、これよりわかりやすい本はぜんぜん出てこないんですよね…▼ポイント
・デザインの空気の読み方
・作例がキレイ

まとめ
以上、ロゴの作り方でした!
ロゴ以外にもチラシやポスターにも使える「デザインのテクニック」を詰め込んだつもりです
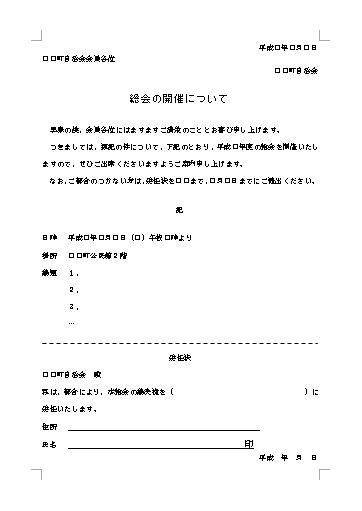
ほら、たとえばこんな町内会行事や学校行事のチラシも…
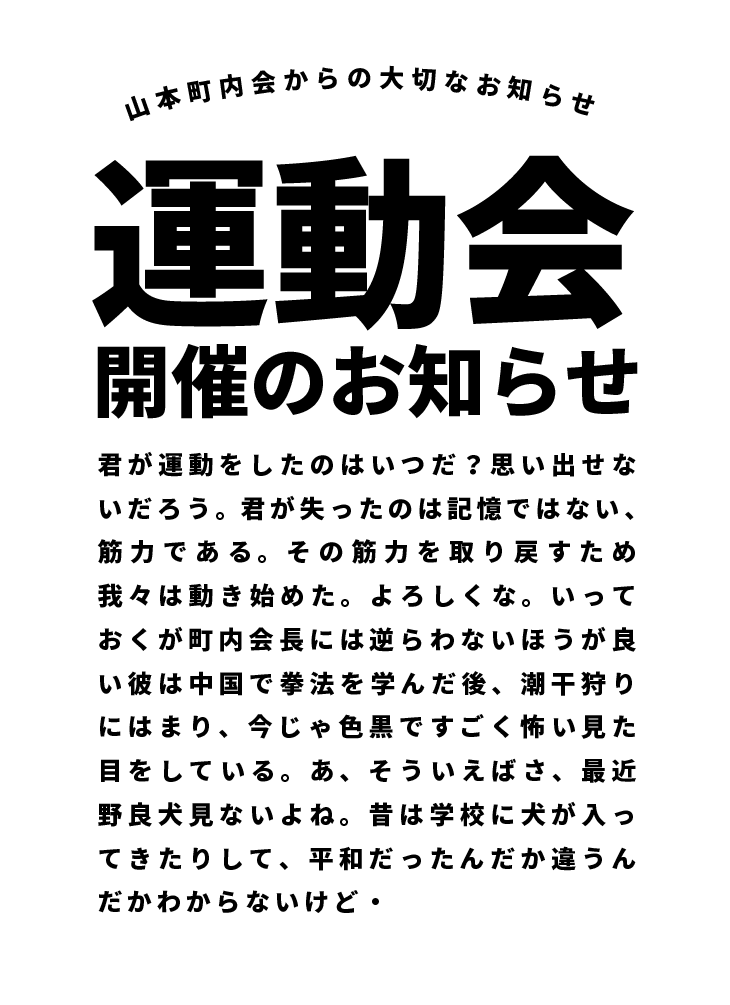
今日のテクニックを使えばこうなります!

極端すぎた!!!
おつかれさまでした、何度も読んでロゴのテクニックを身につけてください!
大事なのは、実際に制作をしてテクニックを使うことです(そして振り返ること)

▼実際に制作をして振り返ることで「デザイン力が飛躍的に上がる」ということを書いた記事はこちらです
今回書けなかった「ロゴ制作のコツ」を書いています、この記事を読んでロゴを作ってくれた方のデザインをベーコンが修正しちゃう企画です!

【追記】実践編書きました

お知らせ
この記事の内容でAdobe MAX JAPAN2023に登壇したよ。

今回お伝えした内容の一部は、Canvaでも可能です。Canvaのロゴテンプレートから試してみてね。







