デザイナーのベーコン(@dogdog464646)です。
この記事は現在Adobe Blogで連載している記事の続きです。
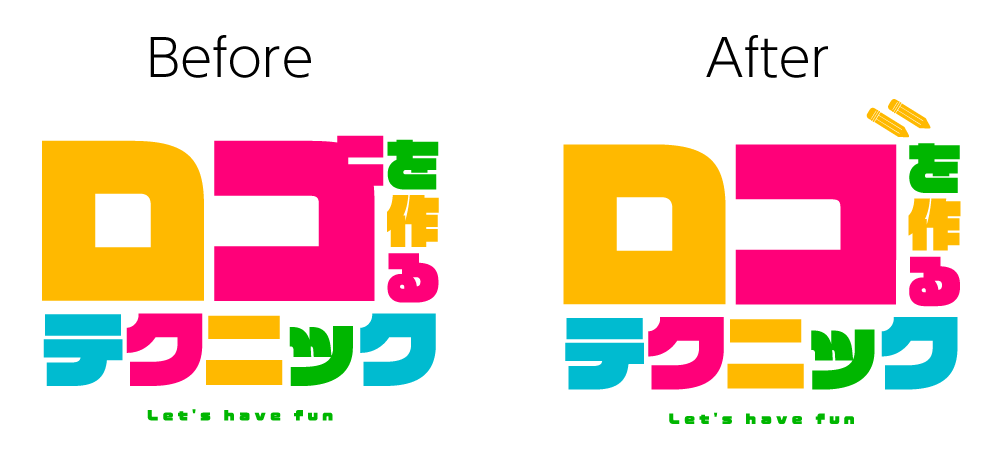
Adobe Blogではこのようなロゴを作り、着色をしました!

簡単にたくさんカラーバリーエーションを作る方法はAdobe Blogを見てくださいね!
ここでは、Adobe Blogではボリューム的な理由でボツにした生成AIでロゴをアレンジしたパターンを載せておきますね。
▼Adobe Blog ロゴのカラーバリエーションを簡単にたくさん作るテクニックhttps://blog.adobe.com/jp/publish/2024/08/29/cc-design-illustrator-bacon-logo3
Illustratorの生成AIでロゴのアクセントを作る
ロゴを面白く加工する方法として、イラストをアクセントとして足すという方法があります。
今までは自分で描いたり、フリー素材を探していましたが、2024年8月のIllustratorなら簡単です!
簡単に流れを書いておくので、参考にしてください。
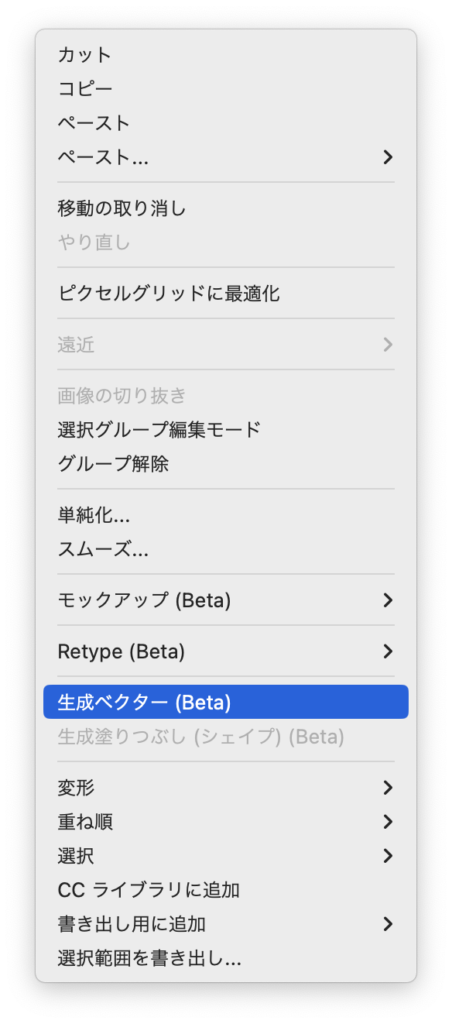
アートボード上で「右クリック」そして生成ベクター(bata)をクリックします。

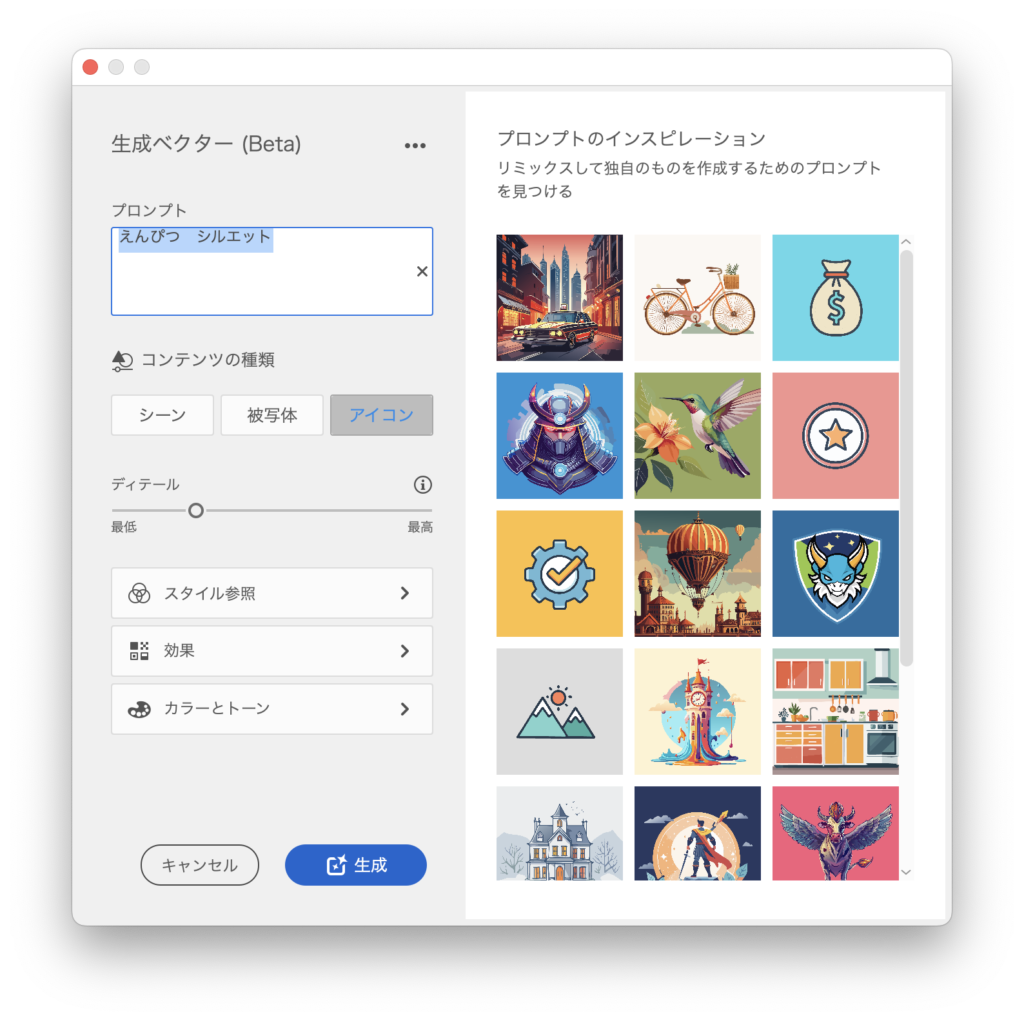
今回は「えんぴつ シルエット」と入力しました。
コンテンツの種類はアイコンが押されているか選んでください、あとはそのままで「生成」をクリック!

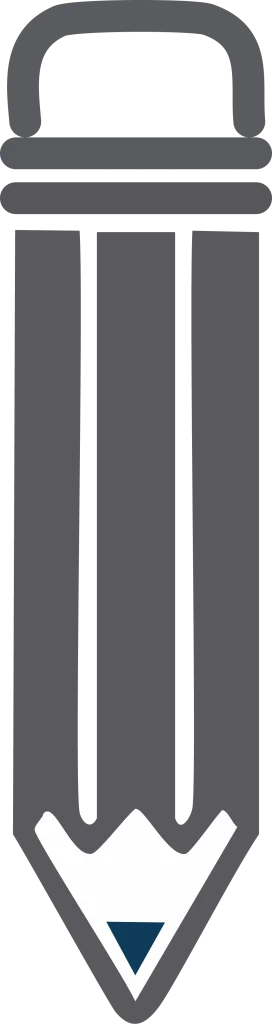
アイコンが生成されました!簡単です!

えんぴつを「ゴ」の濁点にできたら完成です。こういう隠しデザインみたいなものって好まれること多いですよね。

フォントの選択ミス…!
今回Adobe Blogでロゴ制作に選択したフォントは、非常におもしろフォントなんです、1点ミスがありました。
それは、「ゴ」の濁点が文字本体にくっついてしまってるため、字を整形するのが大変ということです。
難しくはないんですけど、初心者向けに「パスを調整してゴを四角しましょう!」は不親切ですよね。ということで、今回ベーコンブログで解説というか紹介ということにしました。
生成ベクター(bata)は面白い
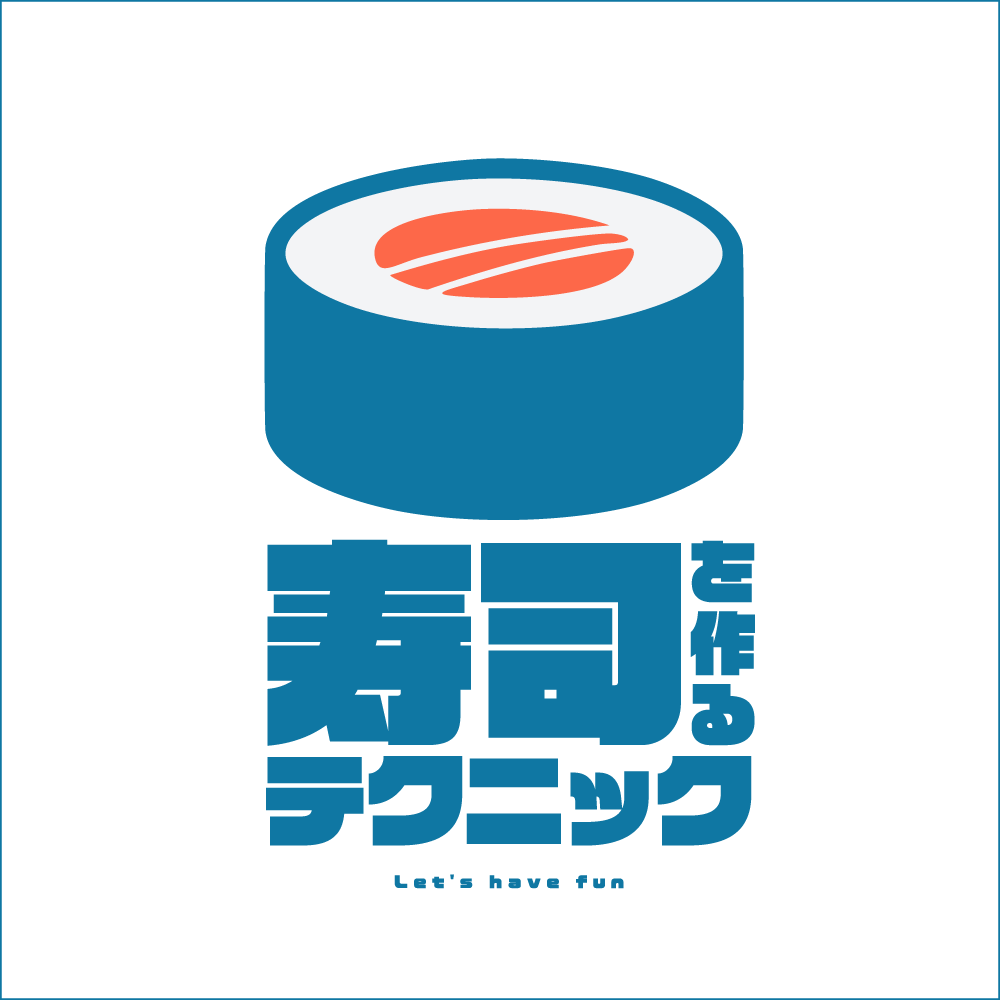
「寿司」で簡単にこんなものが出てきます。巻き寿司です。

Adobe Blogで紹介した、カラーライブラリを使って生成AIから出てきた色で着色するのも面白いかもしれないですね。
さいごに
Adobe Blogの補足記事でした!
3回の連載も最終回となりました、苦しくも最高の経験でした!
この経験をベーコンさんの世界ブログにも活かしていきます。まずは記事を書くことがスタートです!
Adobe Blogで作った作例のボツ案やお知らせなども、今後書いていきますね!
