
フォント大好きデザイナーのベーコン(@dogdog464646)です!
良質なデザインを作るには、良いフォントが欠かせません。
それでは、「良いデザイン」ってなんでしょう?
ちょっと頭に思い浮かべてみてください
例えば…
・かわいいデザイン?
・お客さんが使いやすいデザイン?
・意味が伝わりやすいデザイン?
こんな感じでしょうか?
じゃあ正解の発表です
正解は…
全部です!
というかデザインの正解は、状況によって変わるんですよね
なので、状況によって変わる「いいデザイン」に対応するためには「たくさんの種類のフォント」が必要になります
たくさんの種類のフォントで、表現の幅を広く持つことで、デザインを正解に導きやすくなります
この記事はデザイナーだけではなく
・イラストレーター
・エンジニア
・ブロガー
・プレゼン資料を作っている人
・学校やサークルでチラシを作る人
このような人たちに役立つ、フォントの使い方講座です
世の中に「具体的なフォントの使い方を説明している本」が少ないのは、フリーフォントばかり紹介してしまうと有料フォントが売れなくなるからです
有料フォントはハイクオリティですし、フリーフォントより一括ダウンロードができて便利だったりします(手間も少ない)
でもね、無料でもある程度デザインはできるんですよ
しかもここ数年、日本語フリーフォントのレベルはかなり上がっています
もしデザインがうまくなりたいと思っているのなら、今回紹介するフォントを手に入れてからデザインを作ってみてください
表現方法がたくさんあるとデザインの幅が広がります
良質なデザインを作るため揃えるべきフリーフォント
どんなフォントを持っていると様々な種類のデザインに対応できるのか、事例付きで紹介していきますね
1.マルチに使える基本フォント3つ
まず使用頻度の高いフォントは
・ゴシック体
・明朝体
・丸ゴシック
です
本文、タイトル、なんでも使えます
「自分のパソコンにはゴシック体入ってるから必要ないよ!」
と思った方も、この良質なゴシック体を使ってみてほしいです
パソコンに最初から入っているフォントより表現方法の幅が広がります
1-1 フリーフォントで良質なゴシック体はコレ!
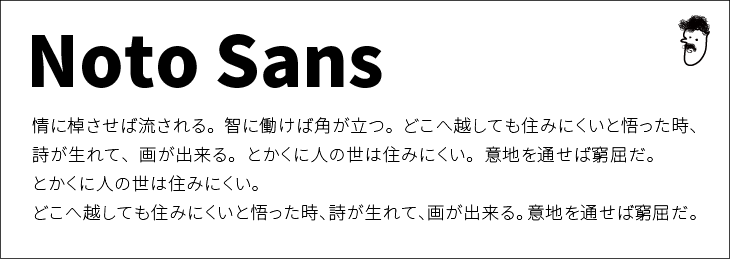
Noto sans(ノトサンズ)

まず紹介したいのが、通常のゴシック体Noto sansです(別名:源ノ角ゴシック)
PhotoshopのアドビとGoogleが一緒に作ったフォントですね
Windowsにはメイリオ、Macにはヒラギノというキレイなゴシック体も入っていますが、Noto sansとなにが違うかと言うと
太さが7種類もある
これはデザイナーには当たり前ですが、一般の人には知られていないものすごく重要なことです
太さが7種類あるフォントだとどんなことができるか、ここから説明していきますね
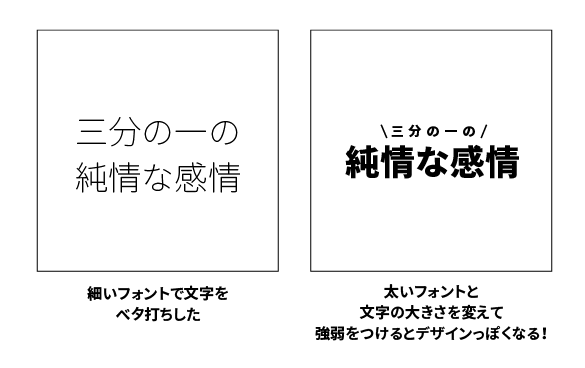
ロゴの記事でも書きましたが、誰でも使える簡単で強力なテクニックの1つに「強弱をつける」というものがあります
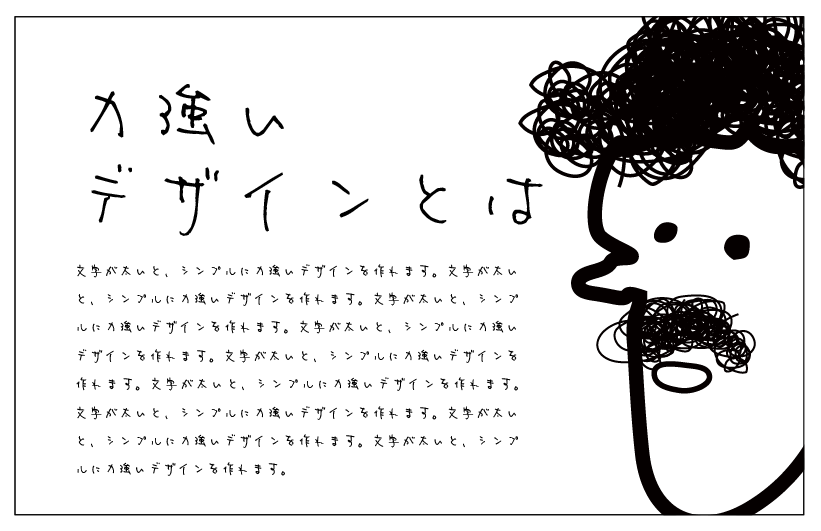
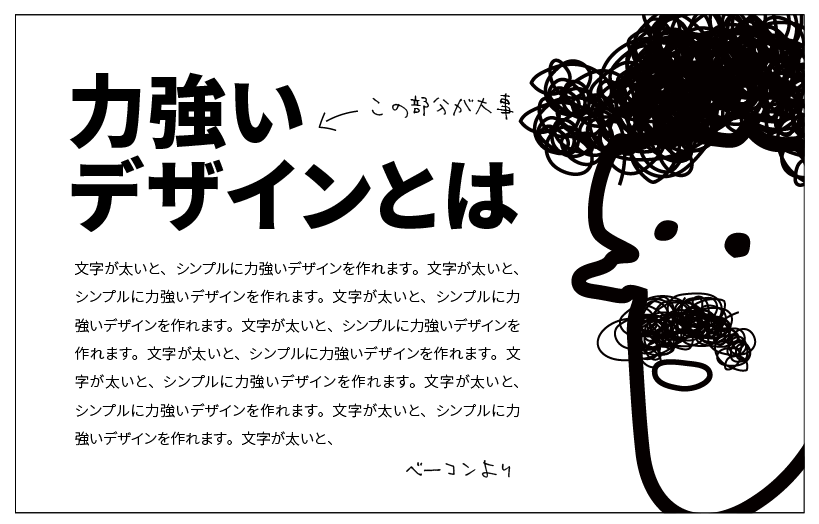
この例を見てください
同じゴシック体でも、太さが違うとまるで別のフォントです
そしてこんなに太いフォントは最初からパソコンに入っていません
たくさんの太さがあるフォントを持つことで、表現方法が多様になりデザインの幅が広がります
▼Noto sans(ゴシック体)の使用方法
・タイトル文字
・本文
・ロゴなど文字を加工する前の骨組みとして
基本のフォントなので、何にでも使える汎用性があります、太ければ力強さを表現できるし、細いとおしゃれなデザインにも使えるマルチなフォントです
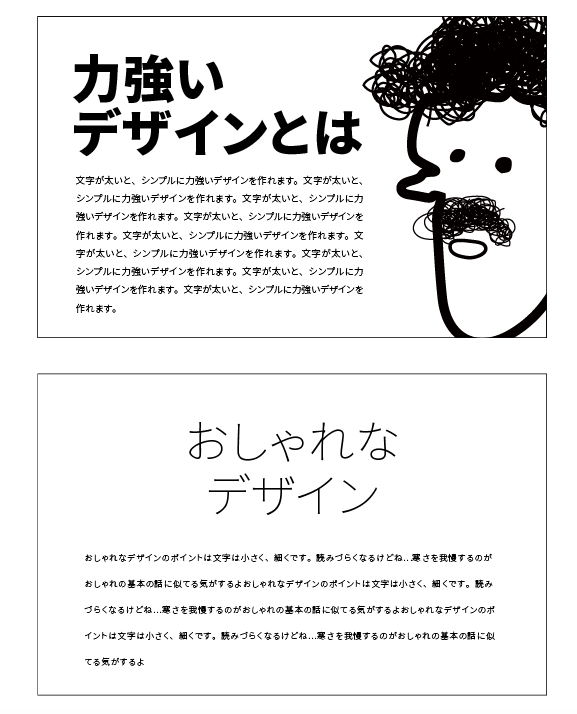
(例)
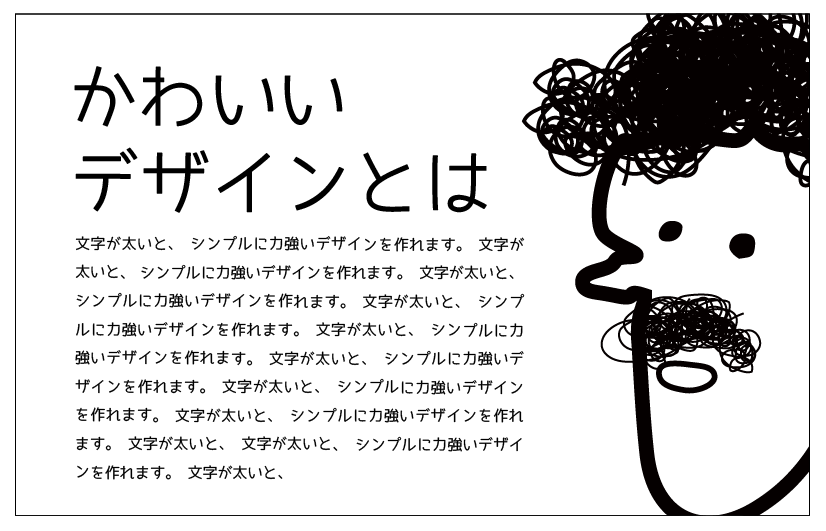
同じような文字の使い方で「力強さ」「おしゃれさ」を表現しました
・力強さを出すためには、太い文字と画像でなるべく白と黒の差を出す
・おしゃれを表現するためには余白を大事にする
ことを意識しています
▼こんなYouTubeやテレビのテロップも太いゴシックで作れます
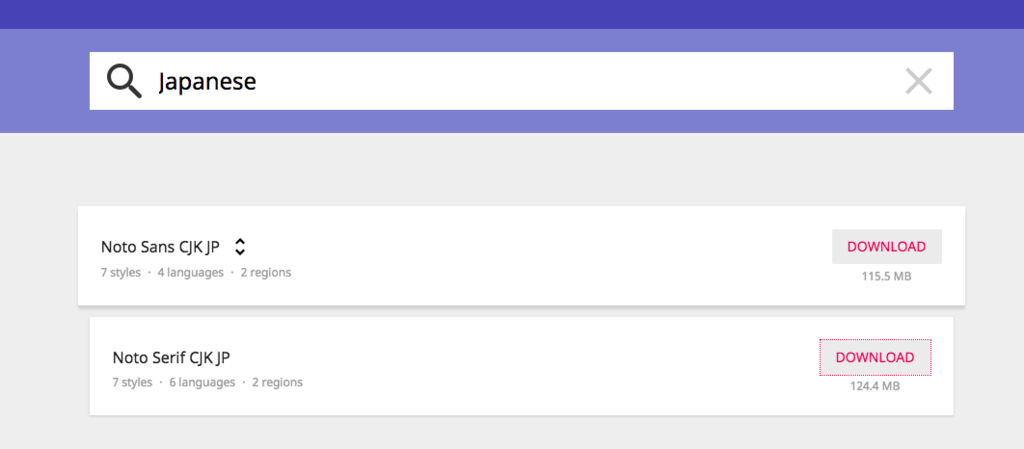
▼必ずインストールしておきたいフォントNoto sans(別名:源ノ角ゴシック)はこちら
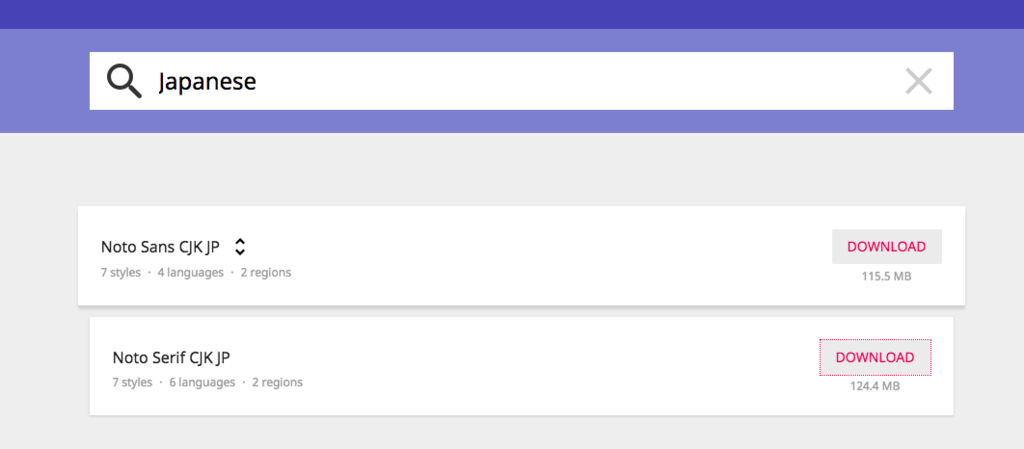
Google Noto Fonts
※このリンクには様々な言語のnoto sansがあるので、japaneseと入力してダウンロードしてくださいね(簡単です!)
ゴシック体の応用編

フリーフォントには他にも特徴的な楽しいゴシック体があります(太さはないけれど…)
例えば、
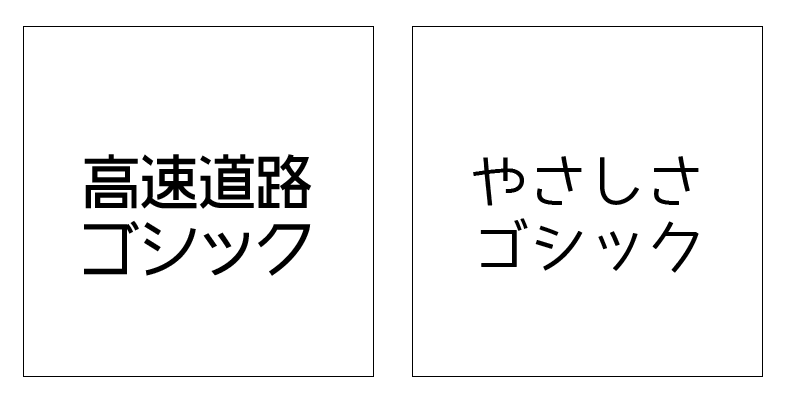
・高速道路ゴシック
・やさしさゴシック
こちらもゴシック体の仲間ですが、特徴的なフォントなので、使い方としては「3.デザインの質を上げる!デザイン系フォント」をご覧ください!(下の方です)
1-2 良質な明朝体
こちらで紹介するのは、ゴシック体と同様、定番のフォント「明朝体」です
紹介するフォントも、先程のGoogleとアドビが作ったフォントの明朝体バージョンです
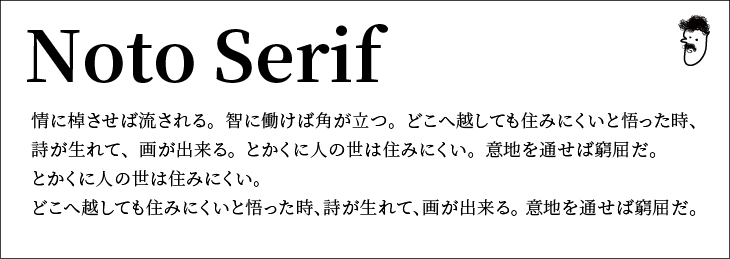
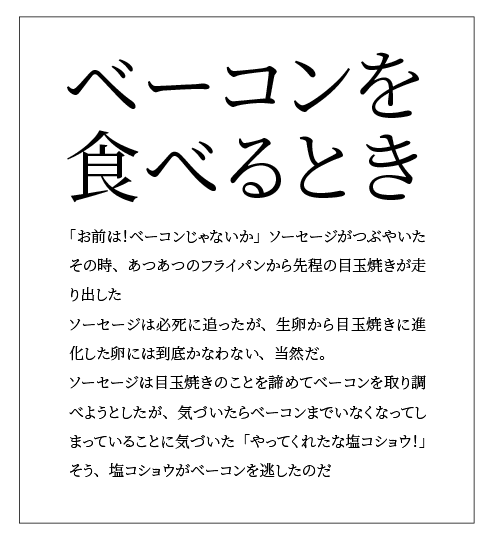
Noto serif

こちらも太さが7種類あるおかげで、さまざまな表現方法があります
▼Noto serif(明朝体)の使用方法
・タイトル文字
・本文
ゴシック体と違って、堅い雰囲気や、おしとやかな雰囲気を出しやすいです
新聞の文字は明朝体ですが、すべての文字がゴシック体になったら…子供向けな感じで理解しやすい雰囲気の媒体になる気がします
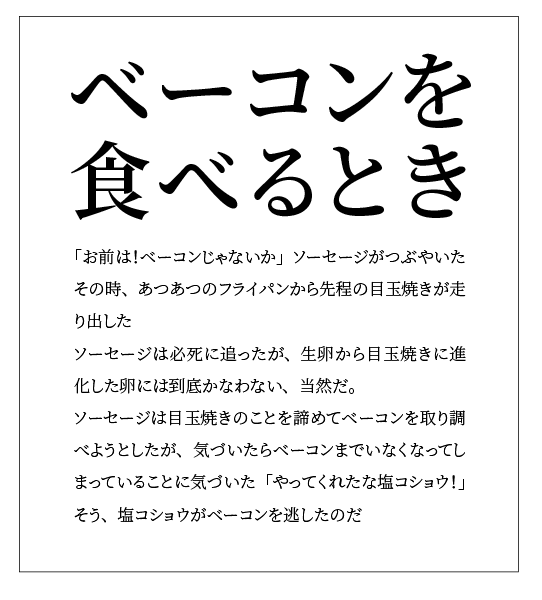
▼ポスターっぽい事例
ポスターを作ってみました
・タイトルが太い明朝
・本文が細い明朝体
になっています
タイトルを細い明朝にするとこんな感じ
太いフォントがあると便利です
▼必ずインストールしておきたいフォントNoto serifはこちらからダウンロード
Google Noto Fonts
※このリンクには様々な言語のnoto sansがあるので、japaneseと入力してダウンロードしてくださいね(簡単です!)
1-3 良質な丸ゴシック(フリーフォント)はコレ!
続いてみんな大好きな丸ゴシックです
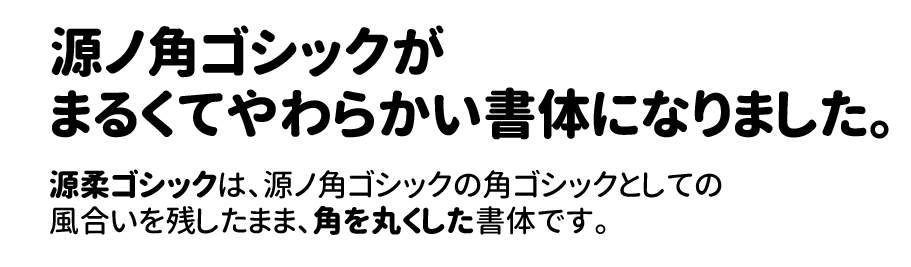
源柔ゴシック

Noto sans(別名:源ノ角ゴシック)を角丸にしたフォントです
柔らかくて女性的なイメージでも使いやすいフォントです
こちらのフォントのいいところは、もうわかりますよね?
そう、太さが7種類あるところです!
さあ、ここから事例です、まずはこちら

これは、無料画像ソフトCanvaで作った画像です、文字の太さはHEAVYを使っています
▼この画像の作り方を、ものすごく簡単にわかるように解説した記事はこちら

左の丸ゴシックの方が、「やさしい」イメージになったと思います
逆に右の、普通のゴシックは「力強い」ですね

どうでしょう?
柔らかさがあって、優しく語りかけるようなイメージの文字だと思います(後ろの鳥の写真ではインパクトを狙っています)
また丸ゴシック単体で見るより、普通のゴシックと比べたほうがわかりやすいと思うので比較画像を作りました
というわけで、このフォントの使いみちです
▼源柔ゴシックの使用方法
・タイトル文字(やわらかく)
・本文(やわらかく)
こちらも基本のフォントなので本文、タイトルどちらでも使われがちです
イメージとしては女性的なやわらかさを表現したり、ゴシックだと「デザインが強すぎる」でも「明朝ほどしなやかじゃない」デザインを作りたい時に使ってください
実は、最近とあるYouTuberにベーコンブログの校正を頼んで(だからクオリティが上がったのか!)、その代わりにデザインを教えているのですが、そんな彼にも「源柔ゴシックを使いなよ!」と指導しています
▼このYouTubeのサムネイルも源柔ゴシックです
丸ゴシックは、動物関連のデザインにも合いますね
ちなみに、彼は現在1000人登録を目指して全力でがんばっているので、よかったらチャンネル登録をしてあげてください!
▼猫のデュフィチャンネル
子猫の飼育チャンネルです(今見たら、全部のサムネイルに源柔ゴシック使っていました)
▼必ずインストールしておきたいフォント源柔ゴシックはこちらからダウンロード
源柔ゴシック (げんじゅうゴシック) | 自家製フォント工房
2. 温かみを表現できる手書きフォント
これまで紹介した、基本のゴシック体、明朝体では表現できないフォントが手書きフォントです!手書きフォントの使える場面
・子供のデザイン
・やわらかいデザイン
・堅いデザインの中のアクセントとして
・手書きのふりをする
僕もよく使います。
昔、クラウドファンディングが失敗して、支援者に向けて謝罪?の文章を作ったとき、手書きフォントを使って送りました…誠意を見せたい時にも使えます!笑(手書きが得意じゃないもので…すみません)
というわけで、僕がよく使う手書きフォントです
2-1アームド・レモン

ちなみにタイトルに使うと、こんな感じ、かなり独特な使い方です
僕がおすすめの使い方はこれ
▼堅いデザインの中のアクセントとして、使います
手書きで書いた感があり、かなり注目して見てもらえます
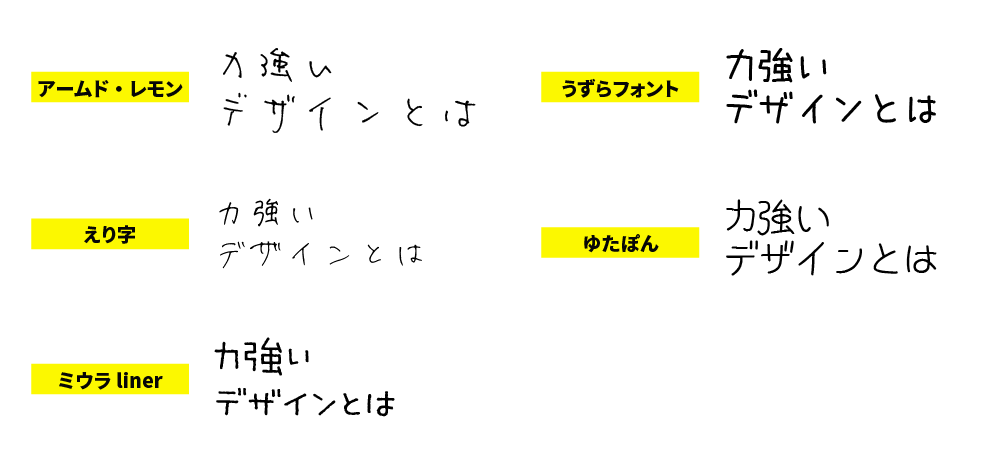
ちなみに、このような手書きに近い手書きフォントはたくさん種類があります
ぼくのMacにはこの5つが入っていました、お好みでどうぞ!
本当に手書きっぽくしたい時は、アームド・レモンですね、えり字も結構使います
▼アームド・レモンのダウンロードはこちら
アームド・レモン | FONTDASU.COM
2-2殴り書きクレヨン

手書きフォントの中でも独特な、子どもがクレヨンで書いたっぽいフォントです
ポイントは、太い文字ということです
太いとロゴやタイトルに使いやすくなりますからね
▼例
ちょっと読みづらいけど、大きめの文字なら読みやすいかと思います
似た種類のフォントに「こども丸ゴシック」というものもあります
このデザインには殴り書きクレヨンの方があっていますが、「子供の文字を再現したい」けれど、デザインなのである程度読みやすくしたいというリクエストの時はこども丸ゴシックを使うことの方が多いです
▼殴り書きクレヨンのダウンロードはこちら
手書きフォント「殴り書きクレヨン」のダウンロード|すもももじ
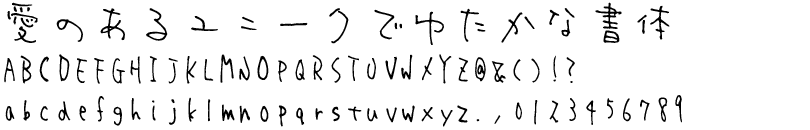
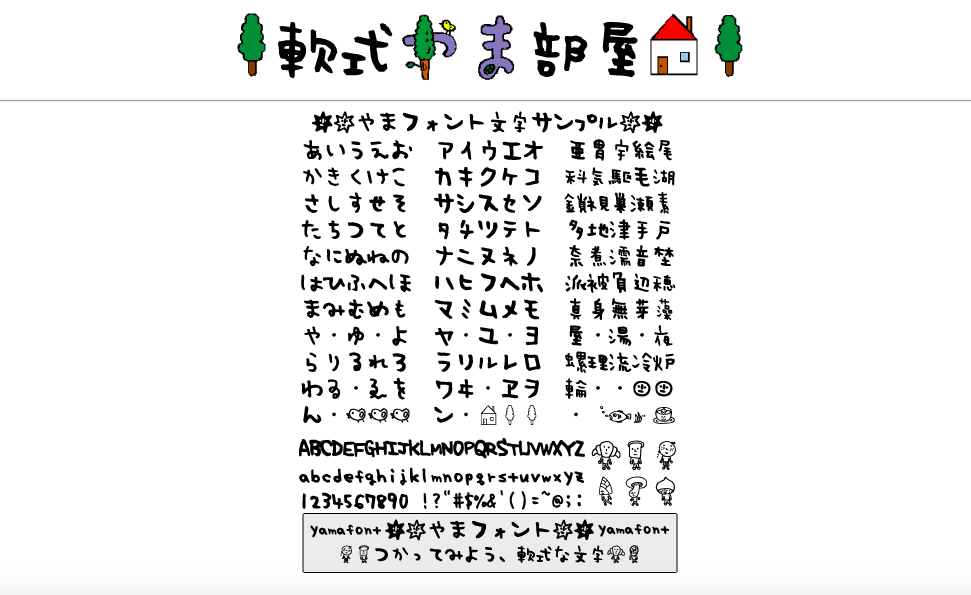
2-3やまフォント

このブログで何度も紹介していますが、手書きフォントの太さがありつつ、「それぞれの文字のバランスが悪い」のがちょうどよいフォント
それがやまフォントです
なんか好きなんですよね
こんな例を作りました

うん、かわいいですね
▼こんな気合い入れて作ったパターンも!
▼やまフォントはこちらからダウンロード
>>やまフォントのダウンロード
手書きフォントまとめ
一括りに手書きフォントと言っても、太さによって大きく変わってきます
それでは手書きフォントの使い方をもう一度!手書きフォントの使える場面
・子供のデザイン
・やわらかいデザイン
・堅いデザインの中のアクセントとして
・手書きのふりをする
ぜひ、使える場面があれば使ってみてください!
デジタルの中で、独特の手書きフォントはデザインを大きく変えてくれますよ
3. デザインの質を上げる!デザイン系フォント
最後はデザイン系フォントです
デザイン系フォントは、元々ゴシック体だったり、明朝体だったり、手書き系だったりするフォントに独特の加工をしたフォントです
デザイン系フォントを使うと、一気にデザインの空気が変わります
使いみちはフォントの個性によって違います、おすすめを紹介していきますね!
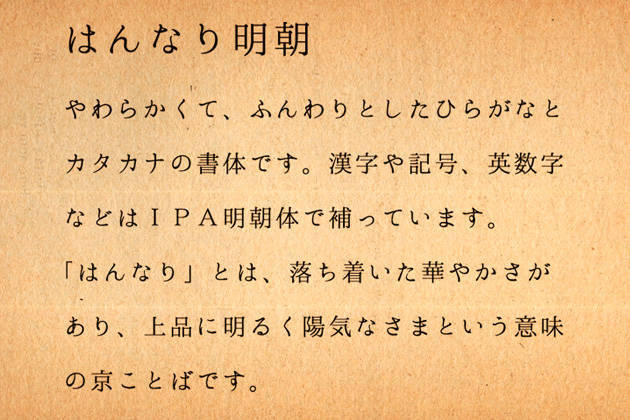
3-1はんなり明朝

美しすぎる明朝体、普通の明朝の代わりに使えます
明朝体のコーナーにいれようか迷いましたが、はんなり明朝は独特の雰囲気なのでデザイン系フォントとします
一言で言うと色気のあるフォントです
(例)
本文もはんなり明朝です、美しい…!はんなり明朝の使いみち
普通の明朝体の代わり
強いて言えば、明朝体の硬さがなくなりますね、でも美しくなるフォントです
▼はんなり明朝のダウンロードはこちら
日本語フォント「はんなり明朝」 | フォント無料ダウンロード|Typing Art
▼はんなり明朝、こども丸ゴシックの作者の方にインタビューさせてもらいました

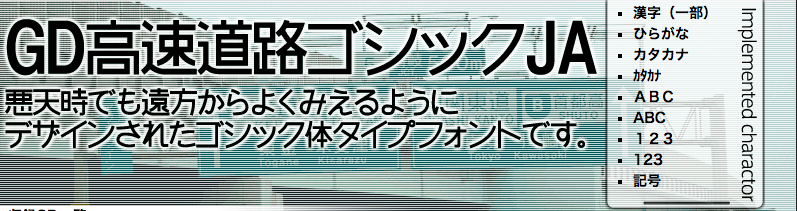
3-2高速道路ゴシック

高速道路のフォントに似せて作ったフォントです
僕これ大好きです、8年前くらいに作ったロゴもこのフォントをもとに作りました
漢字も収録されていますが、このロゴに必要な感じがなかったため似せて作った気がします高速道路ゴシックの使いみち
ロゴっぽい雰囲気を出したい時
▼いつもの例はこちら
独特ですよね
▼高速道路ゴシックのダウンロードはこちら
>>高速道路ゴシックをダウンロード
3-3やさしさゴシック

丸ゴシックと手書きフォントの中間という感じの絶妙なフォントです
例はこちら
やさしさゴシックの使いみち
・手書きよりしっかりしたフォントを使いたい時
・丸ゴシックのもっと柔らかいイメージが欲しい時
▼やさしさゴシックのダウンロードはこちら
フリーフォントやさしさゴシックのダウンロード | フォントな
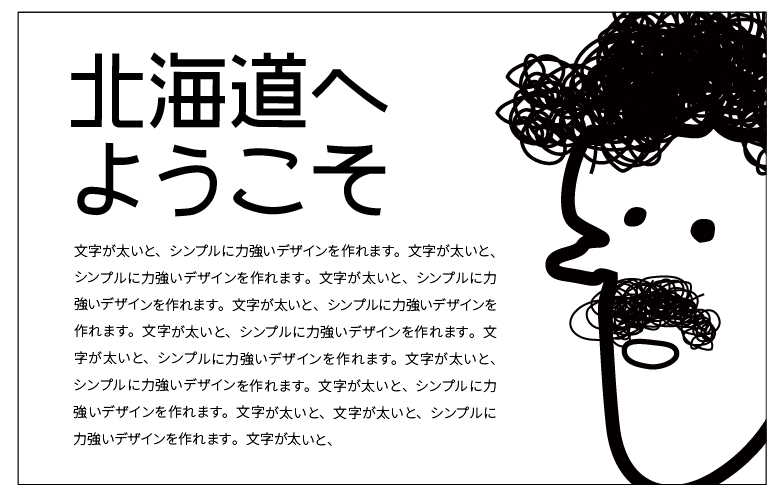
3-4コーポレート・ロゴ

ロゴが作りやすいように、文字が直線でできている部分が多いフォントです
文字の太さもかなり太い!
例
「かたまり感」のあるところもロゴ制作に使いやすいです
▼ロゴの作り方のコツはこちらの記事で解説しています(「かたまり感」の詳しい解説も!)

▼コーポレートロゴのダウンロードはこちら
モダンな「コーポレート・ロゴ」フォント無料ダウロード | 転職サイト情報のLOGOTYPE.JP
【コラム】みんなだいすきな筆字・行書フォントについて
プロはあまり使わないかもしれません
僕は高校生の頃は、筆字フォント大好きでしたがデザイナーになってから使った場面は…ほぼ無い気がします
フリーで有名な青柳衡山フォントも、使い方がかなり難しいフォントだと思います
ただし筆字・行書フォントでも太いと使いみちが出てきます
有料フォントですが、太い筆字フォントの事例を紹介します
筆ゴシック事例(有料ですが)

フリーフォントだとなかなか難しいので、和の雰囲気を出したいときも、筆文字、行書体を使わずに明朝体を使った方がクオリティが高くなるのでは…と思います
フォントを使いこなすための本
最後に、このフリーフォントを使いこなすための、デザインの基礎を学べる本を紹介します
この2冊は「デザインの基礎をわかりやすく書いてある」本です、教科書的な本ではないのに、何度も読み込むことで、デザインの作り方を深く理解できるようにできています
今、デザインのやり方教えてと言われたときは、かならずこの2冊をオススメしています
けっきょく、よはく

余白の本と思われがちですが、優秀なデザイン解説本です。
▼ポイント
・2018年発売
・初心者デザイナーの作例(NG例)のリアルで、初心者に参考になる(先輩がOK例を教えてくれます)
・クイズみたいで見やすい
・デザイン例がまつりポスター、名刺など現実で使えそうなものが多い

2018年発売の本です、本当に読みやすい!(すごく売れているみたいです!)
なるほどデザイン

このブログで何度も紹介していますが、こんなわかりやすく、楽しくデザイン制作のルールを説明している本はありません(デザインの作例もきれい!)
定期的にデザイン本を本屋で立ち読みしてるんですが、これよりわかりやすい本は出てこないんですよ▼なるほどデザインのポイント
・デザインの空気の読み方
・作例がキレイ
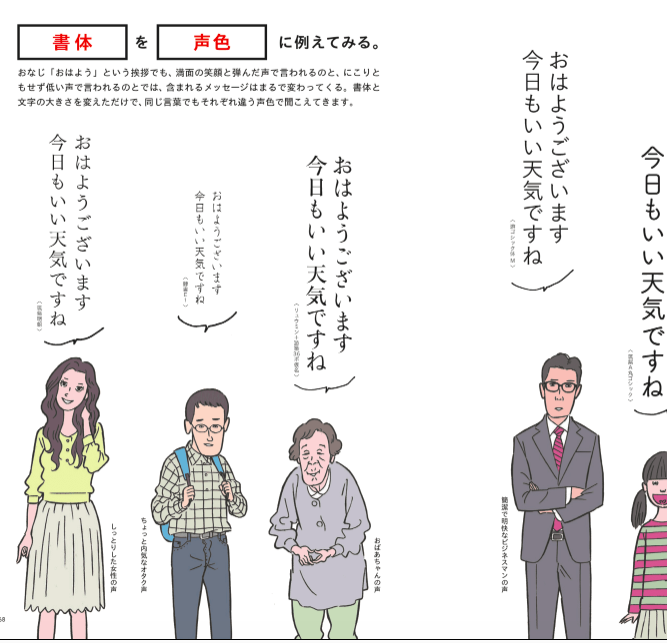
▼フォントを声色に例えるのもわかりやすくて好き
▼同じ「赤」だって色んな意味がある。意識すると見えてくる…
デザインが作れるようになるには、この2冊があれば大丈夫です
本当によく作られています
▼デザインの応用編をもっと知りたい方は、こちらの記事をどうぞ!

まとめ
以上、良質なデザインを作るため揃えるべきフリーフォントでした
デザインは練習することでうまくなります
ただ、「フォント」というデザインに必要な最低限の道具を揃えずに練習しても、うまく練習できないことがあります
デザインを練習をするためにも、今回紹介したフリーフォントを揃えてみてください
揃えずにデザインを練習するのとでは、上達のスピードが大きく変わってくるはずです
▼他にもおすすめのデザイン記事あります!