デザイナーのベーコンです!
絶対フォント感という言葉を知っていますか?
現在休刊中のデザイン系雑誌『Mdn』の人気企画だった「絶対フォント感」を当てるクイズで使われていた言葉です。
最高に面白い企画ではあるのですが、実は絶対フォント感はデザインの仕事にはあまり必要がないことを知っていました?デザイナーが仕事に必要なのは、絶対フォント感ではなく相対フォント感なんです。
フォント当てクイズ
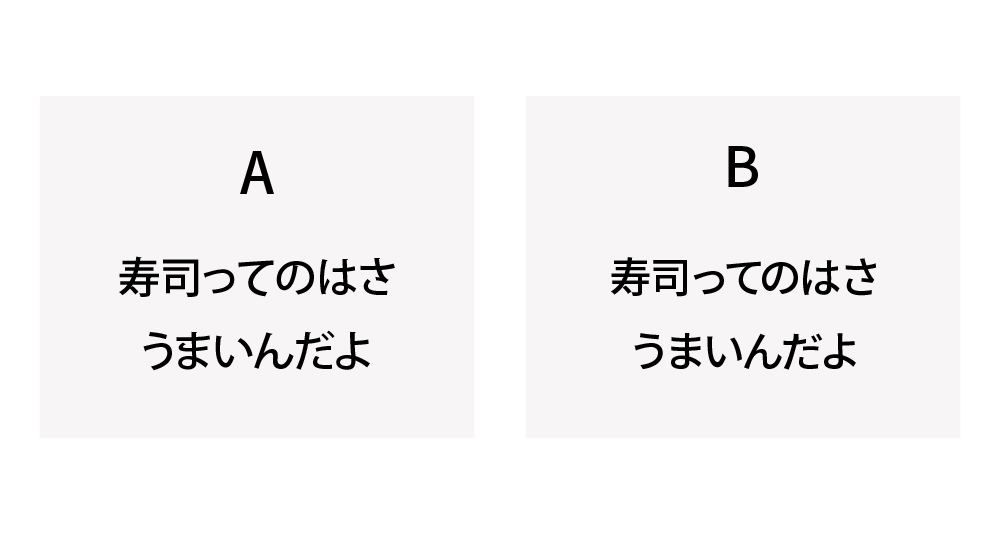
次の例を見てください。

この2つのフォント名を答えられますか?
正解は…
Aが小塚ゴシックで
BがNoto Sansです。
答えられた方
あなたはプロフェッショナル!
間違いなく絶対フォント感もお持ちでしょう!普通にすごい!
答えられなかった方
大丈夫!わからなくてもデザインはできます!
このようにフォントの違いがわかるのが絶対フォント感がある状態と言われているのですが、実はデザインに必要なのはこのような絶対フォント感ではありません。
必要なのは、相対フォント感!なんです。
この記事ではデザイン制作がうまくなる、デザインのスピードを上げるための相対フォント感の鍛え方もお伝えしていきます。
相対フォント感とは?
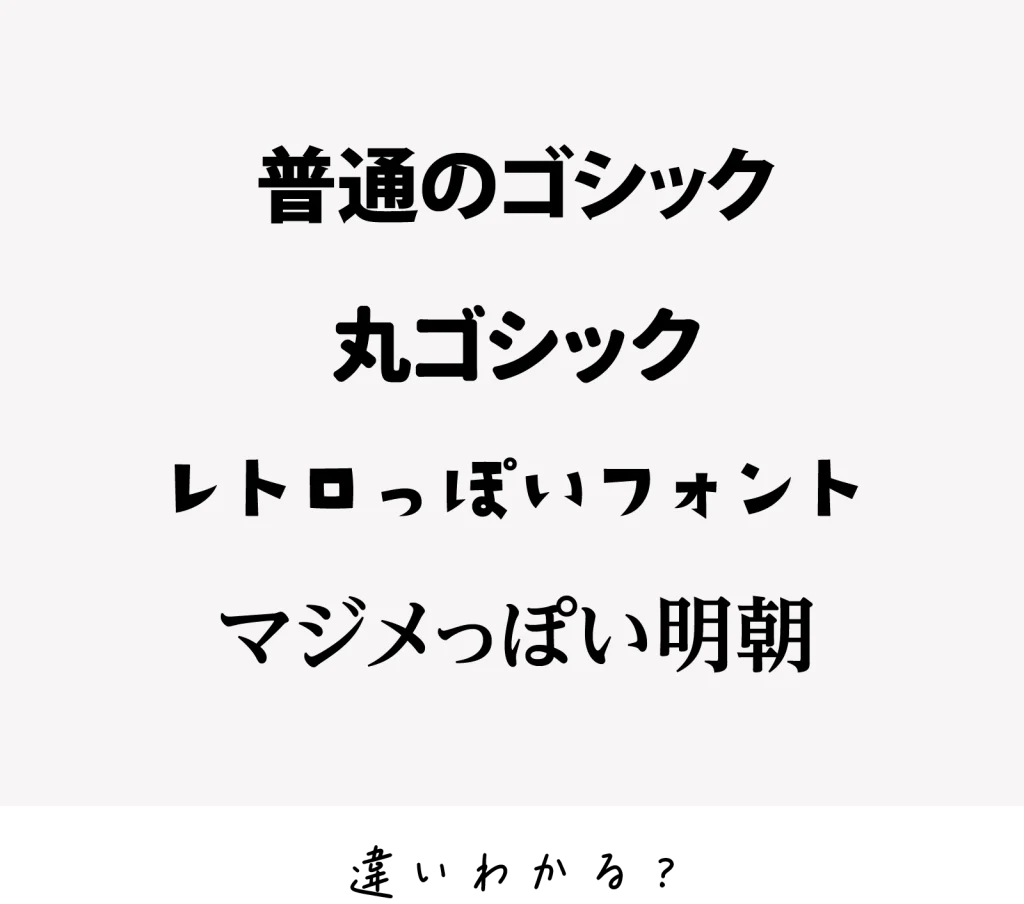
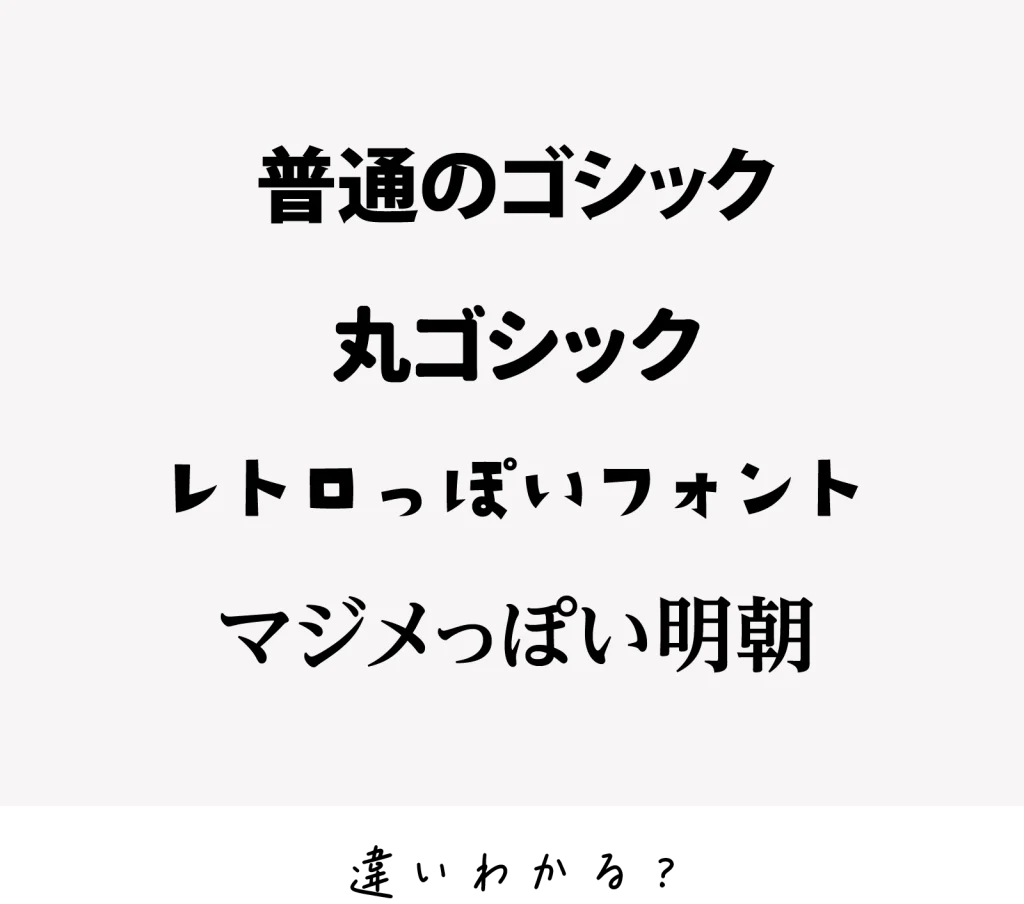
相対フォント感とはなにかというと、次のような4つのフォントをみたときにさ

この4つのフォントの違いが言えること、それがこの記事で重要と伝えている相対フォント感です!
(このフォント名を答えられるのは絶対フォント感ね)
この4つはわかりやすい違いなので、相対フォント感レベル1って感じです。
相対フォント感を具体的にいうと、このような感覚を持てること。
- 普通のゴシック体より丸ゴシックの方がかわいい!
- 普通のゴシック体より明朝の方が知的!
- 明朝体より太めのゴシック体のほうが、シンプルでかっこいい
このような、「印象の差」がわかることが相対フォント感の基礎なんです。デザインを作るにはとても大事な感覚なんです。
これをもっと具体的なフォントでできるといいですね。
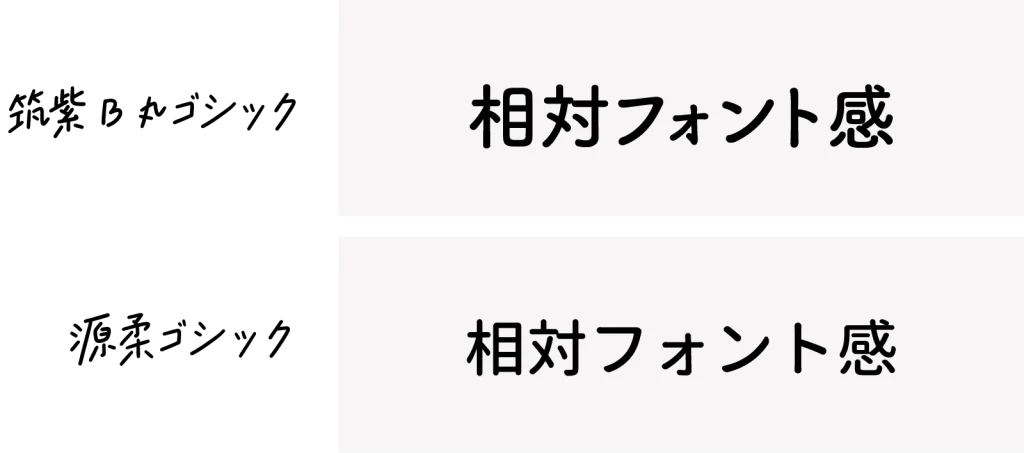
次の文章は、僕の頭の中のフォント感
筑紫B丸ゴシックと源柔ゴシックと比較すると、筑紫B丸ゴシックの方が雰囲気があるなあ。
(歴史系のデザインに使えそうかな)
もし子供向けのデザインを作るなら、源柔ゴシックの方がいいなあ。とか

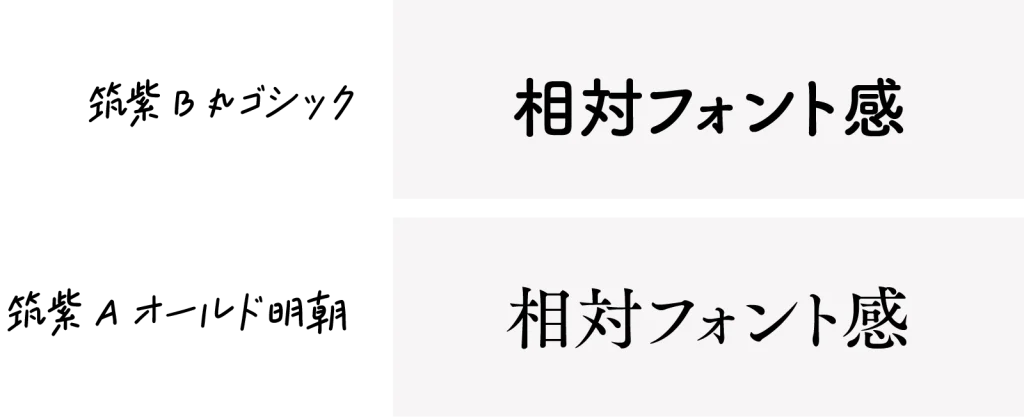
筑紫B丸ゴシックが歴史系のデザインに使えそうと言っても、本気で歴史ぽさを出したい時はオールド明朝体の方がいいなあ。とかね。

こうやってフォントの印象の違いを覚えて、どうやって使うかを想像しておくこと、それが相対フォント感です。
繰り返すけど、この4つのフォント名をすぐに答えることができることは、絶対フォント感ね。これはできるとすごいけど、特殊能力だよね…。

相対フォント感を身につけると役立つこと
デザインの修正でこんなこと言われたことありませんか?(または自分で思ったことでもいい)
もっとかわいく!
もっとかっこよく!
そのデザイン寂しいいい!!!!
そんなときは色々な選択があると思います。
- レイアウトを変える
- 配色を変える
- フォントを変える
もしフォントを変えてデザインを修正をするなら、相対フォント感は役立ちます!
今より、ちょっとかわいくする
↓
そんなときはこのフォント
もっとかっこよく!
↓
そんなときはこのフォント
デザイナーの頭の中ってみんなこんな感じじゃないかなあ。
このようにフォントとフォントのイメージの違いがわかっていると、デザインをイメージ通りに作ったり修正する時に役立つんです。
いやいや、そんなに当たり前にやってるよ…と思いました?そうですよね、あなたは相対フォント感を持っているんです。すごい!
でも当たり前にやっていることって、もっと深堀りしたり言語化することで
- 能力をどんどん強めていたたり
- 人に説明することができたり
しますよね。
なので、もう少し相対フォント感について考えてみます。
相対フォント感の磨き方
相対フォント感がピンとこないデザイン初心者の方は、相対フォント感を磨くことでこんなメリットがあります。
- デザイン完成のゴールが見えたり
- デザインの完成スピードが上がったり
初心者じゃなくても、相対フォント感はどこまでも鍛えられる力な気がしています。ここからは相対フォント感の磨き方を3つ紹介します。
相対フォント感の磨き方① フォントのイメージを言語化する
フォントの印象を自分の中で言語化してみましょう。
そうすることで初めてフォントとフォントを比較することができます。
言語化って言うと難しい気がするけれど「めっちゃかわいい」とか「やさしいいい!!!」みたいな感じでOKです。「綾鷹のフォントみたい」「寿司屋で使われてそう!」などのイメージも自分の中でストックしておくと役立ちそうです。
※寿司で使われてるフォントの中では、高級感あるな…など相対的に評価できるようになるのでいいのよ。
フォントの印象、使いみちを言葉にしていくうちに、自分の中のフォントのイメージが固まっていきます。
最終的には、どっちがどのくらいかわいいみたいなポジショニングマップを書けば最高だけどね。これはめんどうで誰もやらないと思うけど、やると絶大な効果がありそう。
相対フォント感の磨き方② とにかく実践
相対フォント感は、実践の中で育っていきます。
フォントだけを見つめてアウトプットせずに考えていても相対フォント感は育ちません。
「これ、かっこいいのかな?」となんとなくは感じられると思うのですが、デザインの中でフォントを使っていくうちに「これ、かっこいいじゃん!」とか「これって実はかわいさもあるフォントだったんだな」などがわかってくることもあります。
そうやってデザインの中でフォントを使っていくことで、フォント同士の相対的な評価が自分の中で養われていくのです。
暗い部屋でひとり、フォントを見つめていないで、デザインの実践の場にフォントを連れていってあげましょう〜!ほんとだよー。
相対フォント感の磨き方③ フォントを買う
番外編ですが、フォントを買うというのもあります。サブスク時代だから難しいですけどね。なぜ買うかと言うと、お金を払うと忘れづらいからです。
これを書いてて思ったけど、フォントを買うってお金を払う痛みで記憶になるのかな?痛みで覚えるなんて最悪ですね、時代にあってないよね。
でも、それって成長痛みたいなものかな?疲れだって、嫌なことならただの疲れだけど、楽しくて疲れた日には達成感になるもんね。どうなんでしょうか?パワハラの正当化みたいな話になってきました
まとめ 絶対フォント感はいらない説
デザインがうまくなるには相対フォント感が大事というお話でした。
ちなみに「絶対フォント感はいらない」といいましたが、フォントを当てられる人はかっこいいし、役に立つ場面はたくさんあると思います。フォント名人っぽい感じで有名にもなれそうだし、友人にいるとフォントのことを聞けたりして心強そうです。
絶対フォント感があるとすごいし、役に立つけど、相対フォント感しか持ってない人でもデザイナーとして食っていけるよという話でした。
●相対フォント感にも少しだけふれた記事がAdobe Blogにもアップされました!
初めてのロゴ制作にも!Adobe Fontsおすすめフォント5選
Adobe Blogの補足として、この記事は書かれました、6年くらい書きたかったけど、かけなかった記事。
きっかけをありがとうございます!Adobe Blogの僕の連載はもう少し続きます!ありがたいね!

