
この記事はCanvaのアドベントカレンダー2日目の記事です。
デザイナーのベーコン(@dogdog464646)です。
ベーコン
札幌在住のグラフィックデザイナー。
著書 レイアウト・デザインの教科書(SBクリエイティブ)
犬のYouTubeは登録者11万人超え、2024年も音楽制作をやっていきたい、あとデザインブログもね。
Adobe MAX2023出演、Canva公式クリエイターだよ!月30個くらい無料で使えるデザインテンプレ作ってるよ!
今回はデザイナーが厳選したCanvaのおすすめフォントをジャンル別にご紹介します。どんな使い方をしているか事例もあるので、ぜひ参考にしてください!
よいフォントを使えばデザインがよくなります!
よいフォントを使えばデザインがよくなります!
では「よいフォント」とは何かと言うと、そのデザインのコンセプトにぴったり合ったフォントなんですね。
今回は事例と解説つきなので、読むだけでデザイナーがフォントを選ぶときの頭の中が覗けるはずです。
デザインの画像はリンクになっています、クリックするとCanvaに飛んで無料でそのフォントが体験できるよ。
1. 使いやすくて奥深い基本のフォント
Noto Sans

普通のゴシック体を使うときはNoto Sansをおすすめします。無料ですし、なにがいいって、太さが7種類もあるんです。
普通、Wordなどで使えるフォントって、太さが3種類くらいしかないことが多いんです。
意外とデザインがうまくいかない原因は、デザインない使っているフォントが細すぎるせいだったりします。(太いフォントを知らないからしょうがないね)
太いフォントを使うだけで、プロっぽいタイトルデザインが簡単に作れるので、ぜひお試しください!
Noto Sansの7種類の太さを選ぶことで、同じ空気感で太さを変えられるのも大事なポイントです。
デザインは統一感が大事ですからね。太さによってバラバラなフォントを使わず、まずNoto Sansの中でデザインを作ってみましょう。
違う雰囲気を出したいなら、別のフォントを追加していくイメージです。
>>Noto Sansを使ったCanvaの無料デザインはこちら
たづかね角ゴシック
こちらも同じようなゴシック体。
なんと太さが9種類!

>>たづかね角ゴシックを使ったCanvaの無料デザインはこちら(上の画像のやつ)
2. 柔らかく親しみやすいデザインにぴったりのフォント
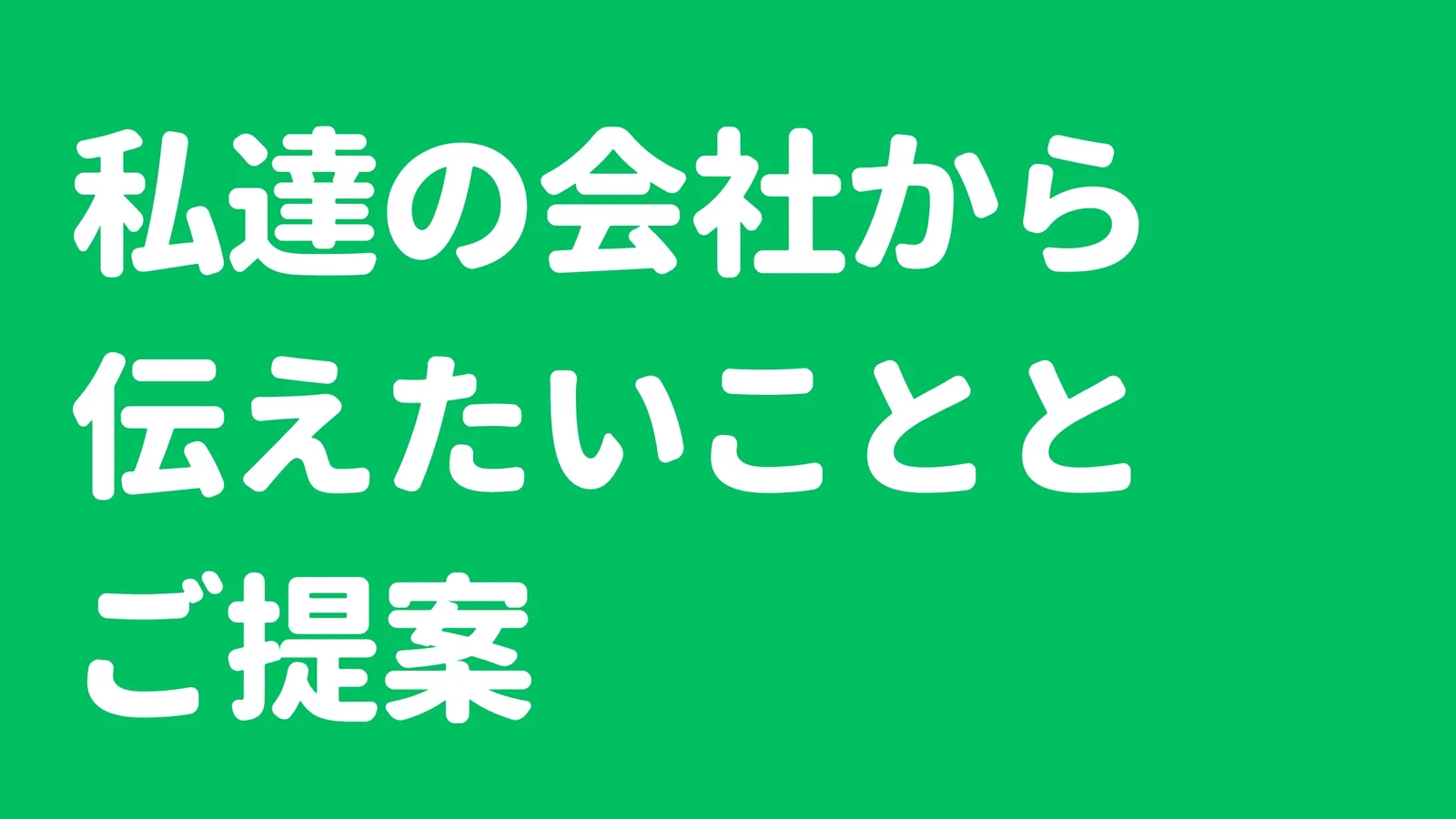
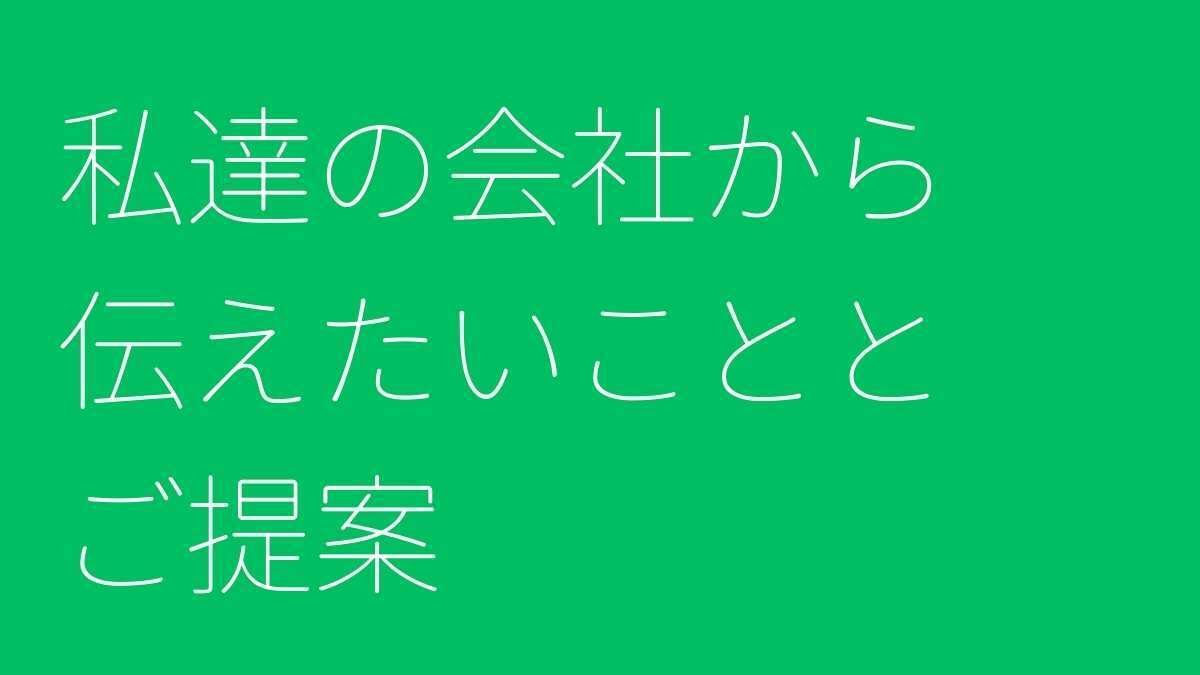
源柔ゴシック(げんじゅうゴシック)

ちょっと名前が読みづらいので、フォント検索には少しコツがいりますが、正式名称は「げんじゅうゴシック」です。
なにがいいって、Noto Sansと同じように太さの種類があるんです。
フォントってさ、太さを変えるともはや別物だよね。だけど、同じフォントって空気感は同じなのね。まずはたくさんのフォントを使わずに、同じフォントの太さを色々使ってみるといいかなと思うよ。
ほら、別もんだろ?同じフォントなんだぜ…?

>>源柔ゴシックを使ったCanvaの無料デザインはこちら(上の画像のやつ)
DNP 秀英丸ゴシック

丸ゴシックの中でも、落ち着いた印象を持つDNP 秀英丸ゴシック。
ゴシック体では堅すぎるけど、源柔ゴシックだとポップに寄りすぎ…そんなときに試したいフォントがDNP 秀英丸ゴシックですね。洗練されています。
※洗練されてるってことは親しみが少し減るってことかもしれない。そういう考え方でフォントを選んでね。
Canvaには残念ながら太さが1種類しかない。それでも使いたくなる美しいフォントです。
ちなみに本記事は無料フォントのみ紹介してるけど、Canvaプロで使える筑紫B丸ゴシックは丸ゴシックだけどさらに雰囲気があって、ポップから距離をおいた丸ゴシックを使いたいときにおすすめです。
>>DNP 秀英丸ゴシックを使ったCanvaの無料デザインはこちら(上の画像のやつ)
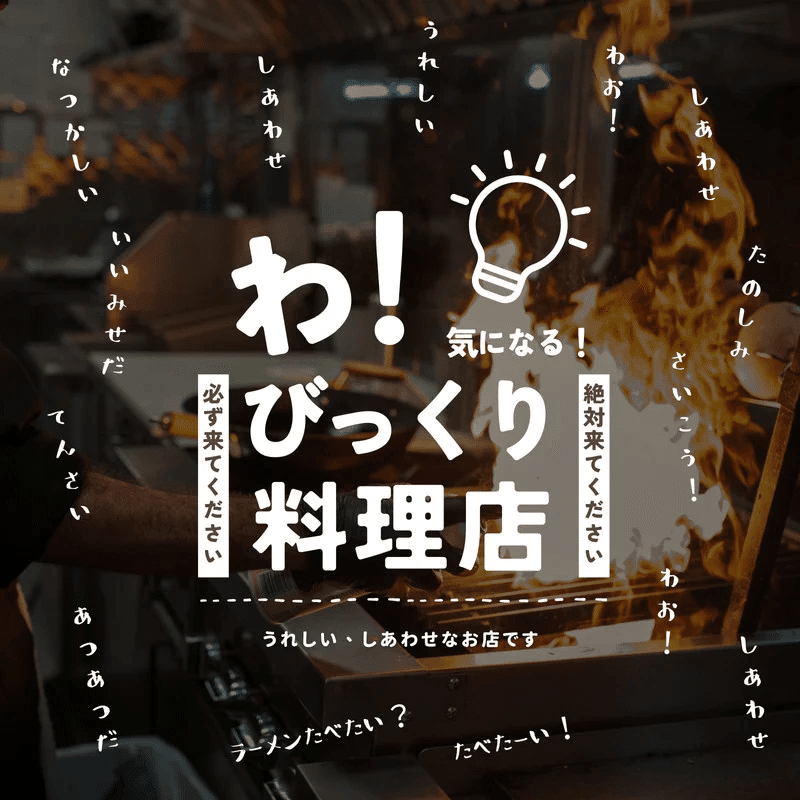
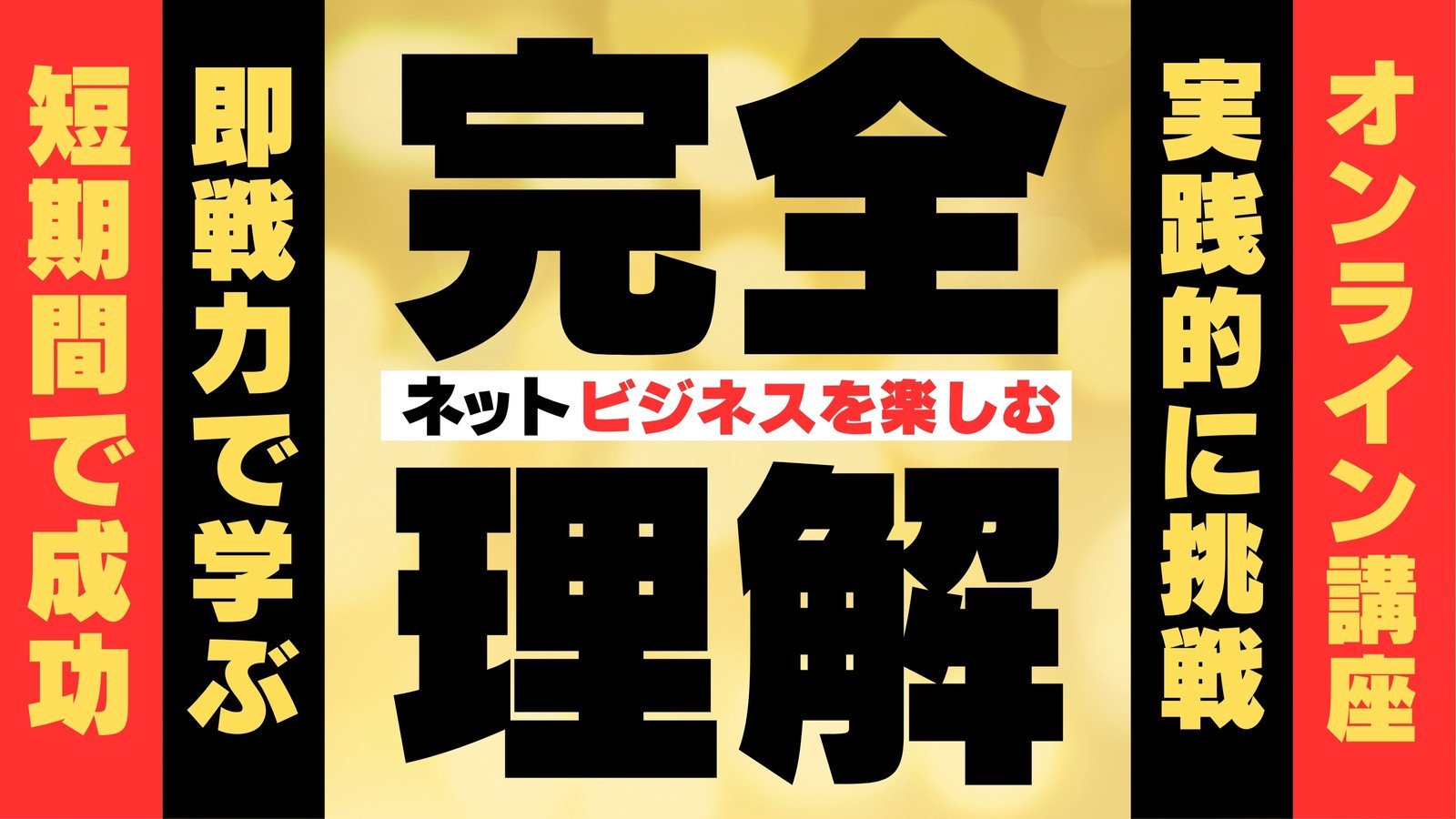
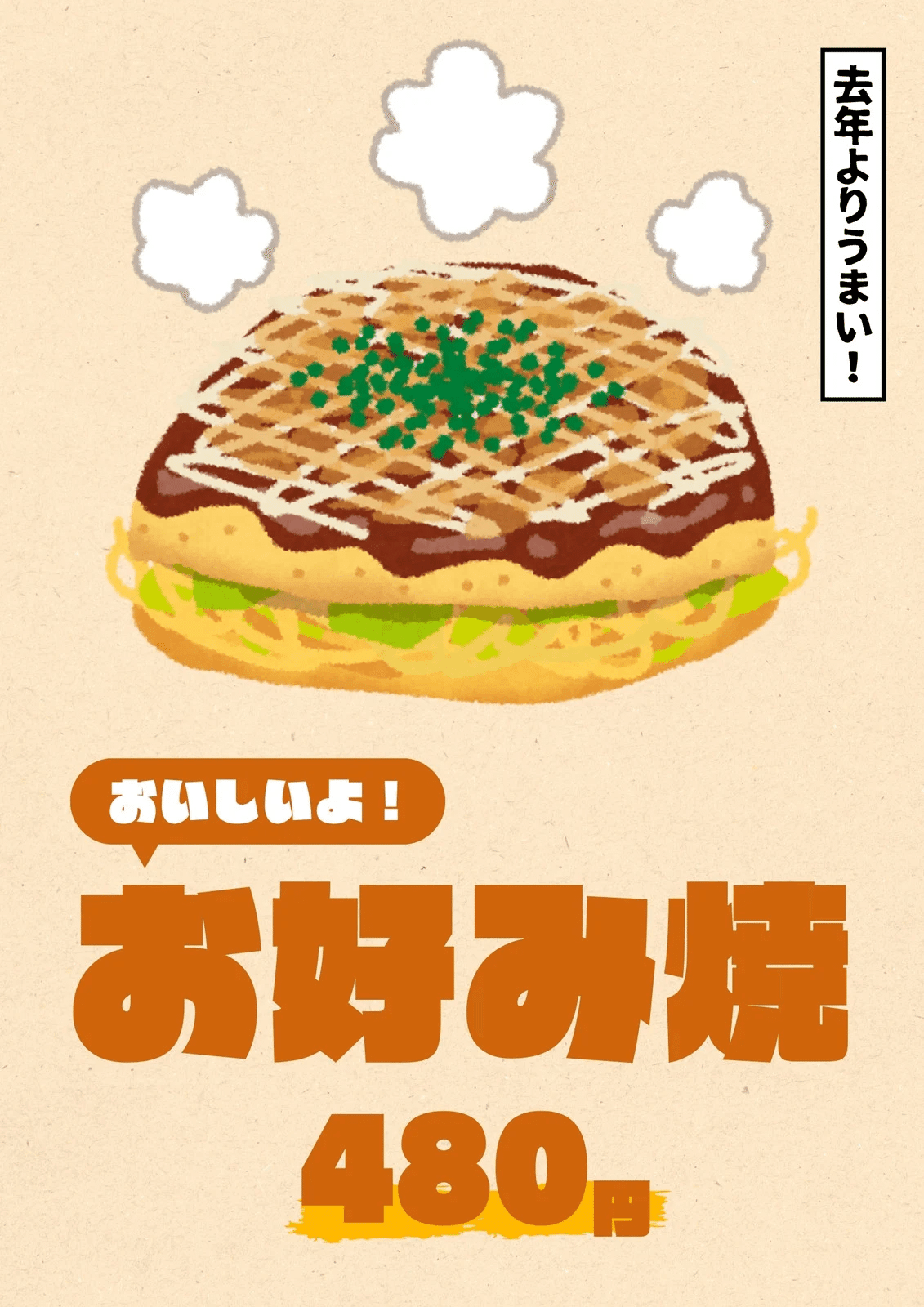
つなぎゴシック

オールド系ゴシックです。モリサワのA1ゴシックの仲間だと思って使っています。
ゴシック体と丸ゴシックの中間のようなイメージで使います。
角を丸く加工したデザインで、ゴシック体の力強さを保ちながら柔らかい印象を与えてくれるフォントです。
ひらがなやカタカナが少し小ぶりにデザインされていて、優しい雰囲気が特徴的です。

墨だまり処理がされているので、視認性が高く、タイトルやキャッチコピーに使うと独特のオールド感がデザインをよくしてくれます。
Canvaだと文字の間隔が怪しいときがあるので、そこは要注意ですが、動画の字幕やポスターなど、親しみやすさを出したい場面で大活躍します。これでテンプレたくさん作ったよ。
>>つなぎゴシックを使ったCanvaの無料デザインはこちら(上の画像のやつ)
3. ポップで楽しい雰囲気を演出するフォント
あかかね

大ヒットフォントのキリギリスのような、とんがったデザインフォント。
キッズ系のデザインにも使えるし、個性を出したいときやかわいさの演出をしたいときにも使えます。
>>あかかねを使ったCanvaの無料デザインはこちら(上の画像のやつ)
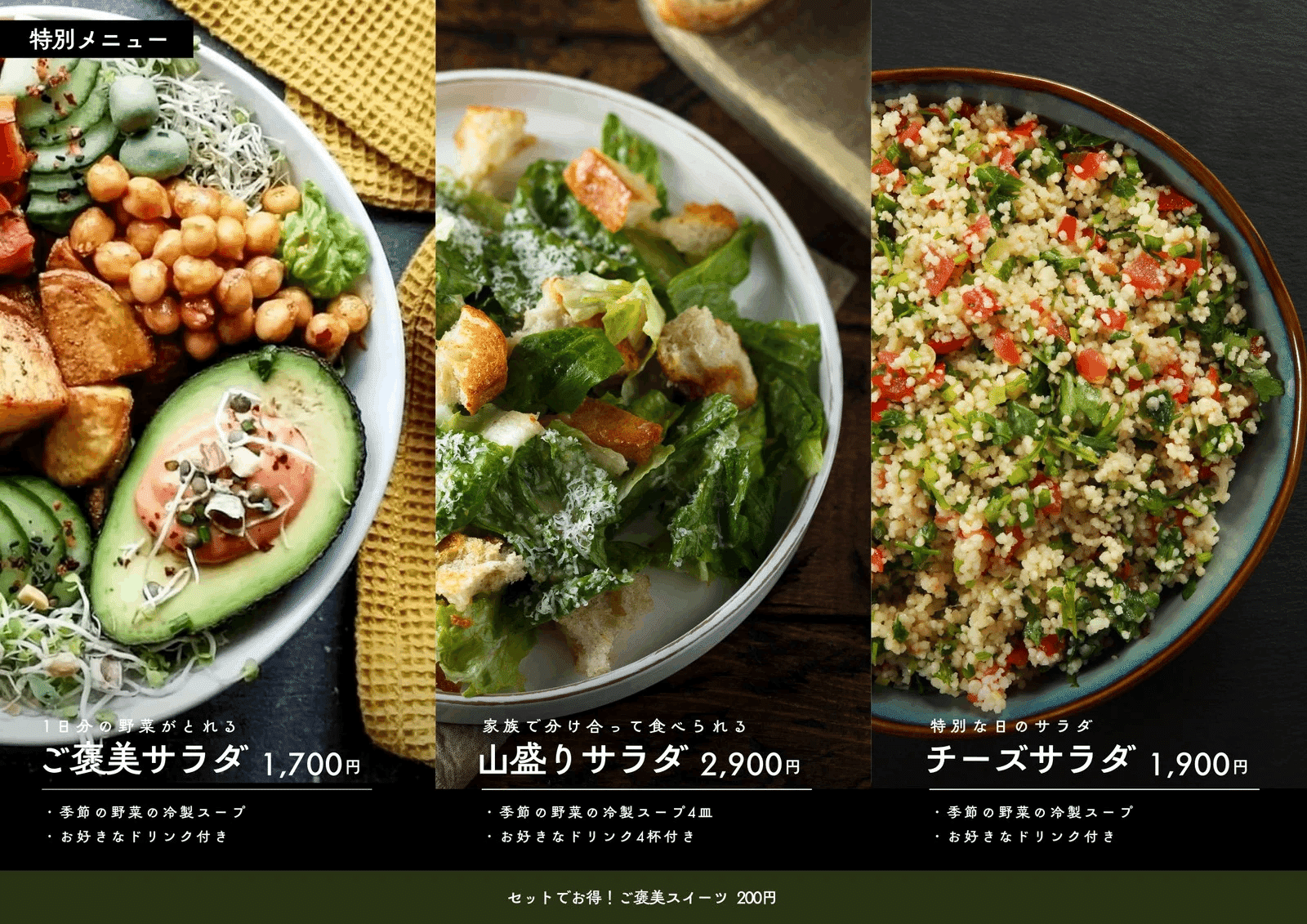
スピーディーライト

「カフェ」の文字がスピーディーライトです。

このフォントの魅力って「スピーディーなところ」じゃないですよね?
※右側のぐにゃんって感じがスピーディーさの演出なんだと思う。
太さがあって、バランスが整ったフォントなことに価値があると思っています。
この記事でずっと「太さ、太さ」と言っているのは、太さがないとタイトルが作りづらいからです。
>>スピーディーライトを使ったCanvaの無料デザインはこちら(上のスペシャルメニュー)
にくまる

にくまるは、丸みがあって親しみやすい手書きフォントです。
その名前の通り、ふっくらとしたかわいらしい形が特徴で、楽しい雰囲気を出したいときに最適。
キッズ向けのイベントポスターや、カジュアルなデザインで活躍します。
>>にくまるを使ったCanvaの無料デザインはこちら(上の画像のやつ)
4. 手書き感や筆の味わいを活かしたフォント
筆フォントと言っても、書道〜!って感じじゃなくて色々あるんです。
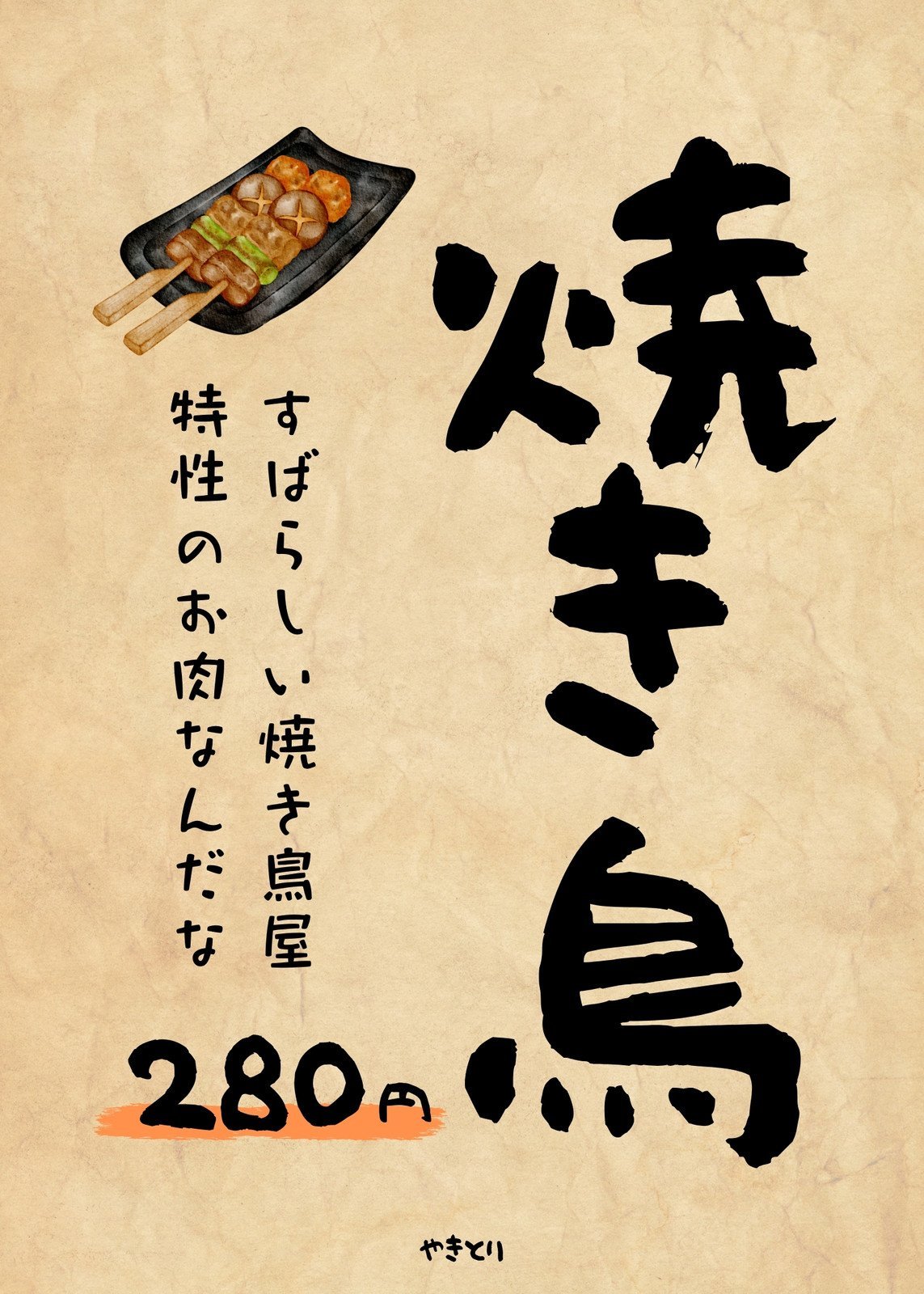
桜鯰(おうねん)フォント
※焼き鳥 の部分が桜鯰(おうねん)フォントです。

おいしそうなフォントです。
飲食店系のデザインでかなり使っています。
>>桜鯰フォントを使ったCanvaの無料デザインはこちら(上の画像のやつ)
はなぞめ

手書き系デザインで大活躍な絶妙にアンバランスで気持ちいいフォントです。
似たようなフォントで無心ってのもあります。
もう少し下手っぽい字になる。どっちもいいね。
▼無心フォントバージョン

>>はなぞめを使ったCanvaの無料デザインはこちら(上の画像のやつ)
Aesthetic color 色とりどりの曇り

筆フォント。かすれもあって雰囲気があるので使いやすい。
独特の筆感が、おいしそうなデザインにぴったりだと思って使っています。
このフォントが気づいたら、ここ数ヶ月で一番使っていたかも。

>>Aesthetic color 色とりどりの曇りを使ったCanvaの無料デザインはこちら(上の画像のやつ)
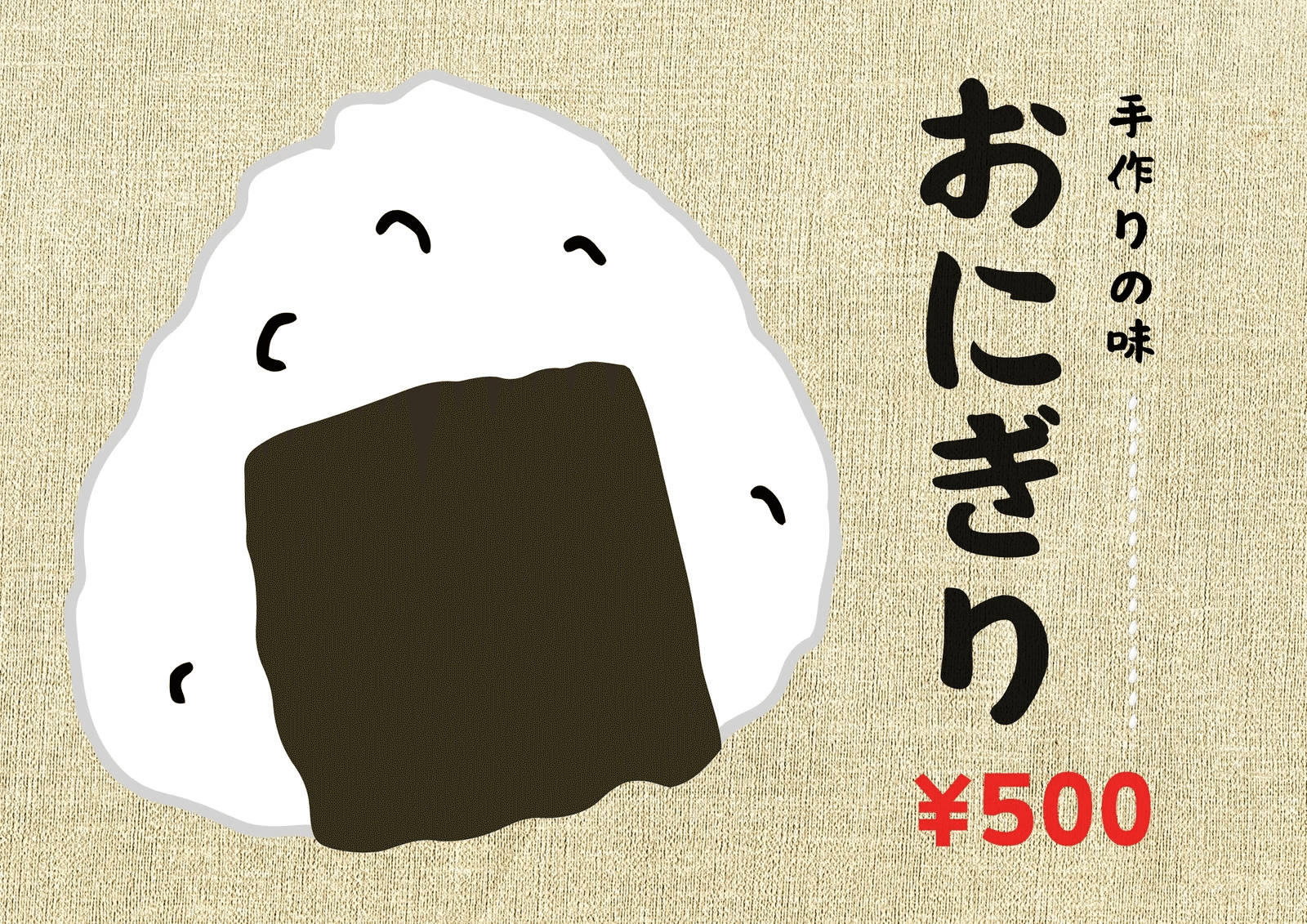
キクか

手書きの太字フォントとしてよく使います。
同じく「おいしい表現型フォント」として愛用している桜鯰(おうねん)フォントより個性を少なくした普通の手書きフォントっぽい。でも実は太いしおいしいそうに見えるフォントなんだよなあ。
▼キクかとAesthetic color 色とりどりの曇りの違いコーナー!
キクか: 手書き感が強いが、どちらかと言えば整った印象で、ややおとなしめ。
色とりどりの曇り: 筆で描いたようなかすれが特徴的で、クリエイティブさを強調できる。美味しそうに見える。
>>キクかを使ったCanvaの無料デザインはこちら(上のおにぎりのやつ)
だるまどろっぷ

これ、ひらがなとカタカナだけの手書きっぽいフォントだけど、キッズ系のデザインでとんでもなく役立ちます。
Canvaでは文字の加工表現ができないので、役立つフォントです。
アルファベットもあるので、英語タイトルに使うのもいいですね。
>>だるまどろっぷを使ったCanvaの無料デザインはこちら(上の画像のやつ)
おつとめフォント

こちらも下手っぴ系の手書きフォント。絶妙に雑でその雑部分がちょうどいいときがあるね。よく使います。
>>おつとめフォントを使ったCanvaの無料デザインはこちら(上の画像のやつ)
5. 高級感やプロフェッショナルな印象を与えるフォント
筑紫AMゴシック

2024年に追加されたフォント。こんなのが無料で使えるなんてCanva本当に大丈夫?と思っていた。
おしゃれ中のおしゃれ。シティボーイ。
カクカクしたフォルムが、かっこつけすぎにならない場面で使いたい。独特の古さもある気がする。

>>筑紫AMゴシックを使ったCanvaの無料デザインはこちら(上のメニューのやつ)
筑紫Aオールド明朝

これなぜ無料で使えるんだ。
こんな感じで大きく使うとよりオールド感が強調されて、歴史を感じたり、権威性を感じるデザインが作れるよ。
このメニューも筑紫Aオールド明朝、ちょっと高そうにみせたくて使ってる。

Canvaの筑紫オールド明朝には2種類ある。通常の筑紫オールド明朝とN使用。
N使用だと太さが6種類選べるよ。ただ、一部の文字が中国の文字っぽくなるから注意。
>>筑紫Aオールド明朝を使ったCanvaの無料デザインはこちら(上の画像のやつ)
6. 存在感のあるデザインに!太字フォントの選び方
ロダンカトレア

太さがあり、見出しにインパクトを与えるフォント。
特に、大きな見出しや強調したい箇所に向いています。
>>ロダンカトレアを使ったCanvaの無料デザインはこちら(上の画像のやつ)
ラグラン

力強さが特徴で、目立つフォント。
視認性が悪くなりがちだけど効果的に使うとかなり目立つよ。
>>ラグランを使ったCanvaの無料デザインはこちら(上の画像のやつ)
まとめ → まだまだある!
書ききれませんでした!
無料フォントもまだとっておきのフォントがあるよ、フォントワークスのあのフォントね、、でも、今回ちょうどいいサンプルデザインが見つけれなくて追加できませんでした。
それに有料フォント(Canva Pro)も紹介したいので近日記事を書きますね。無料フォントはこの記事に追加していって、更新したらXでお知らせします!
「まとも」なまとめ
Canvaには、用途に応じてさまざまなフォントが用意されています。
初心者向けのシンプルなものから、ポップなデザインや高級感を演出するものまで、フォント選びひとつでデザインの印象が大きく変わります。
ぜひこの記事を参考に、自分のデザインに合ったフォントを試してみてくだ
さい!
結局僕のよく使うフォントとは…?
書いてみて思ったのは、下記フォントの使用頻度が非常に高い。自分の作るデザインにあっているフォントなんだと思う。※普通のゴシック以外
- つなぎゴシック
- 筑紫Aオールド明朝
- 筑紫AMゴシック
- Aesthetic color 色とりどりの曇り
- 桜鯰(おうねん)フォント
ぜひ試してみてね。
Canvaのアドベントカレンダーは続きます
Canva Advent Calendar 2024 2日目の記事です。
