
安いい!ベーコンが焦げるぅううう!
またやっていますよ。
Amazonの50%OFFセール!
ぼくがデザイン本として、イチオシのなるほどデザイン
そして、ぼくが実際に持っている本のKindle版が続々50%OFF!
サウンドアンドレコーディングマガジンも、半額ですよ!ぼくも買います!
なるほどデザインも50%

もうここ数年のデザインを学ぶ本としては、定番ですね。
ぼくも何度もレビューして、このブログから一番売れている本です
2000円と高いんですけど、今回は実質半額ですよ。
『なるほどデザイン』の良いところベスト3
3位 参考例のデザインのクオリティが高い(かっこよくて、わかりやすい)
当たりまえだろ!と思うでしょ
でも、デザイン本って参考のデザインがダサいことかなりありますよ
理由は同業なのでわかります。
デザインは時間がかかる…
いいデザインを作るって、プロでも時間がかかるんです。
簡単にいうとこんな公式です。
デザイン力 ☓ 時間 = デザインのクオリティ
プロデザイナーのデザイン力 100
普通の人のデザイン力 20
とします。
プロデザイナーが3時間でデザインを作ると 300のクオリティ
普通の人が3時間でデザインを作ると60のクオリティ
よく「デザインをさっと作れるよね?」
と言われますけど、仕事ではかなり時間をかけて作っています。
これって意外と知られていないですよね。
というわけで、なるほどデザインは参考例のデザインのクオリティが高い(かっこよくて、わかりやすい)
2位 ソフトの使い方の本ではない
この本は、デザインの本なんです。
IllustratorやPhotoshop、Word、PowerPointのどのソフトの解説もありません。
デザインとはどうやったらうまくなるのか
ということが書いています。
なかなか教えてくれない基礎がつまっています。
つまり、なんのソフトでも使える知識が書いているということです。
1位 表現方法(企画)が面白い
1位はこれです。
表現方法とが面白い…
かんたんにいうと、
わかりやすい本!
ということ、です。
そして引き込まれるんですよ。
ほら、たとえば、
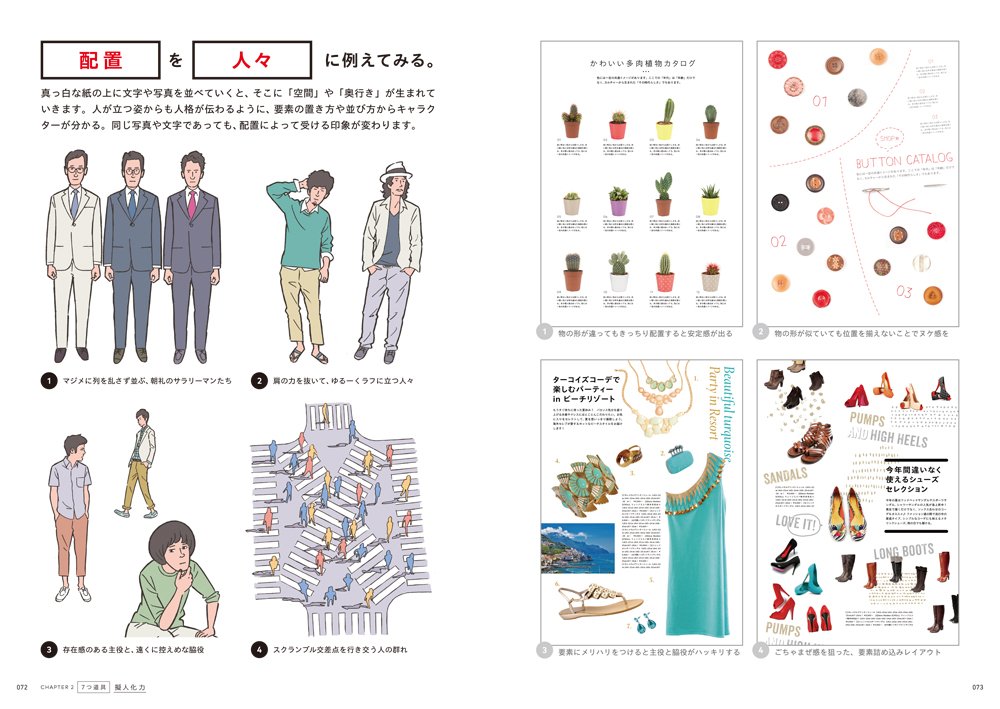
(デザインの)配置を人に例える。わかりやすい!
(拡大してみてください!)

同じ「赤」だって色んな意味がある。意識すると見えてくる…

そうそうそう!
そして、こちらの本は、Amazonジャンルランキング1位です
この本でデザインの理論を知ると、町中にあるポスターや広告をじ〜っと見るだけでデザインの勉強ができるようになります。
※50%のポイントが付くのはKindle版だけなので注意してください。
デザインの教室 手を動かして学ぶデザイントレーニング

こちらもなるほどデザインと、同じくデザインの理論を学べる本です。
Amazonで30ページくらい無料で読めるので見てください。
読めるのはこんな感じのページ
ほんと、沁みるわ〜
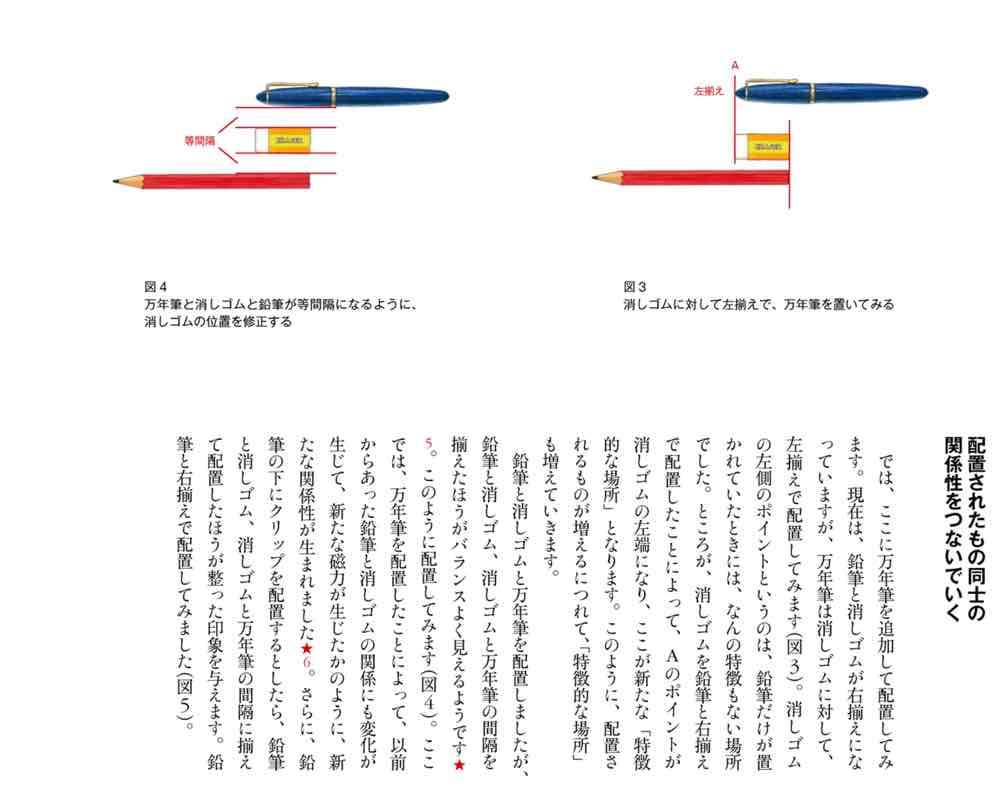
配置された者同士の関係性をつないでいく

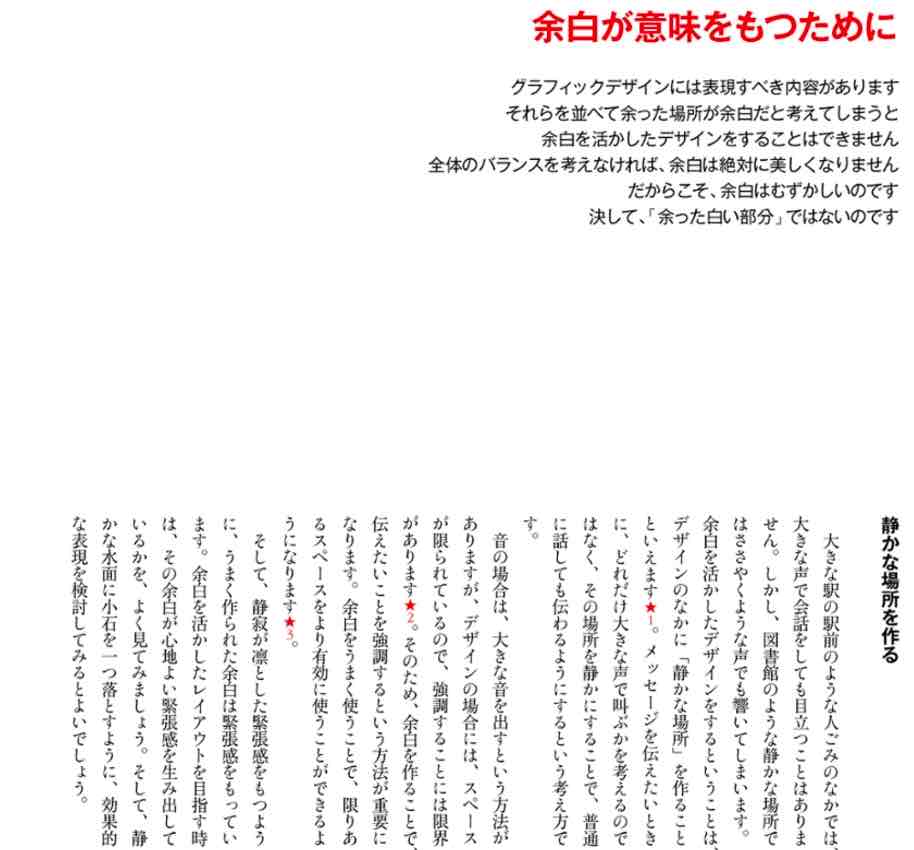
余白に意味をもたせる

グラフィックデザインには表現すべき内容があります
それらを並べて余った場所が余白だと考えてしまうと
余白を活かしたデザインをすることはできません
全体のバランスを考えなければ、余白は絶対に美しくなりません
だからこそ、余白はむずかしいのです
決して「余った白い部分」ではないのです
そうそうこれこれ
これを言語化してくれるのか〜
すげー
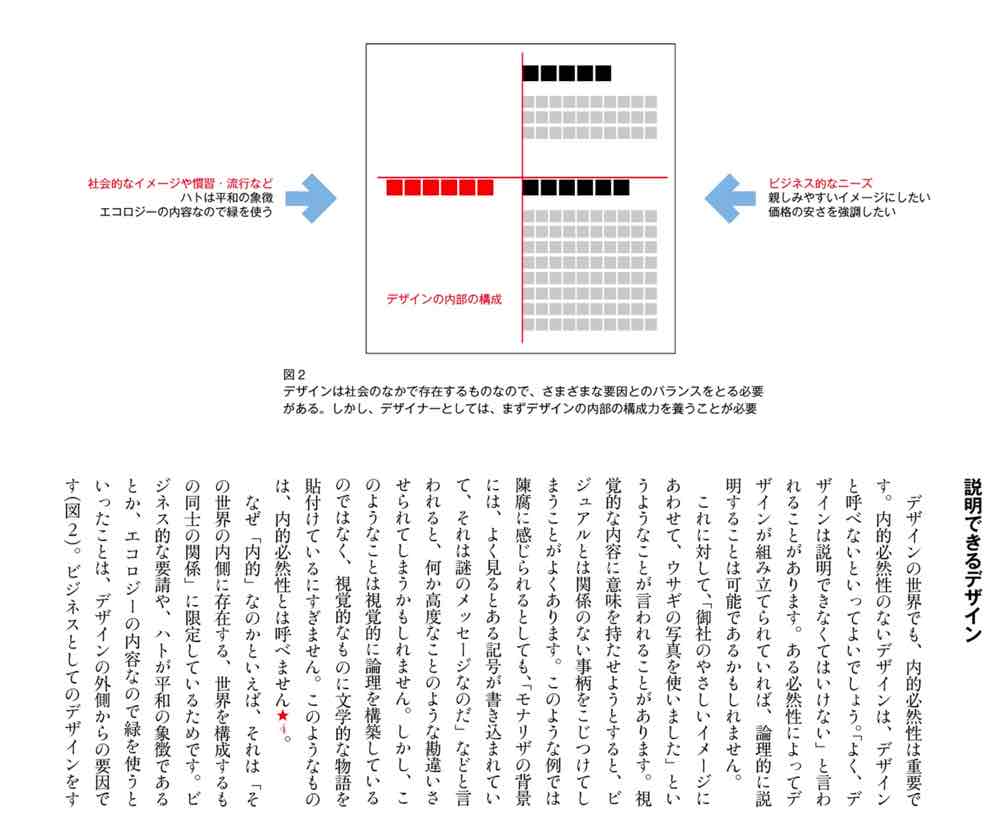
説明できるデザイン
デザインを言語化するってすごいことだ
デザイナーならわかるはず
こんなこと、上司やクライアントに言われた事あるでしょ?
「ここ、寂しくない?」
「余白いらなくない?」
これを、言われたとき、デザイナーはデザインだけだじゃなく「言葉で説明」ができないといけない
「余白の意味」は絶対あるはずなのにうまく言葉にできない…
これを解決してくれる本です!Amazon立ち読みで読めるのでどうぞ!
こちらも50%ポイントバック!
デザインの授業 目で見て学ぶデザインの構成術
デザインの教室があまりにもよかったので買いました。
こちらは、名作デザインの解説!
まあまあです!(笑)
名作デザインが好きな方はどうぞ!(定価2300円)
ロゴデザインの現場 事例で学ぶデザイン技法としてのブランディング

これも持ってた、高かったなあ。
まさかKindle版がでているとは…!
すばらしいロゴの事例と、その制作についての過程が書いています。
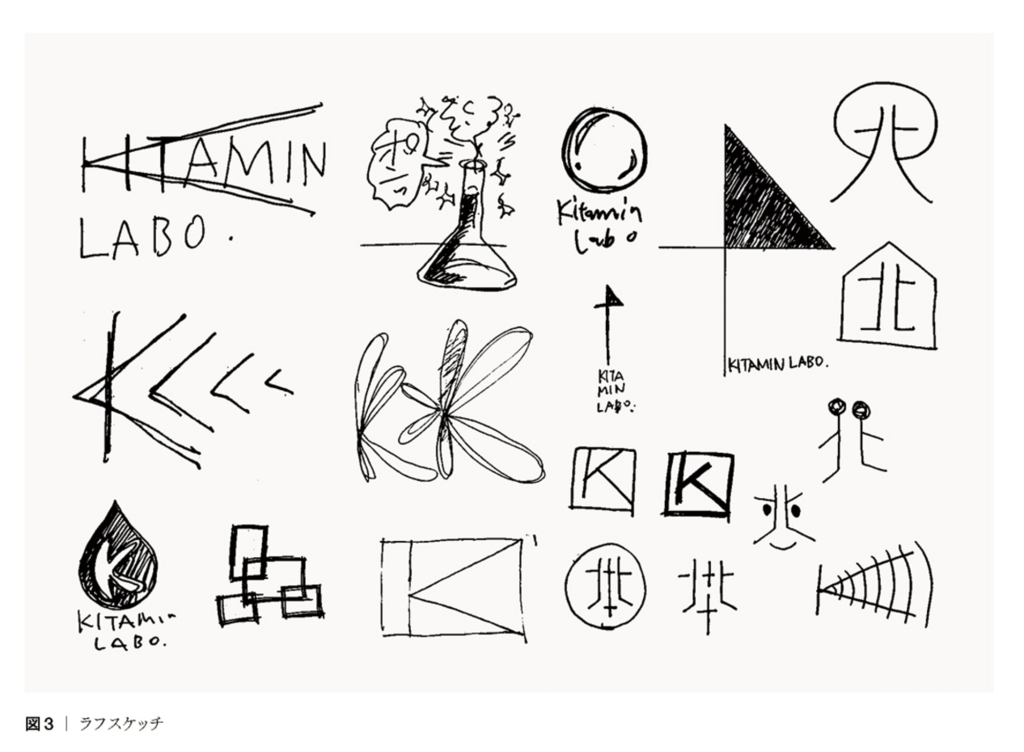
このような難しそうな書き方をしているんですけど

手書きからデザインを起こすまでの過程を実例で掲載していたりします。


・ロゴを作ってみたいと思っている人におすすめの、理論・感覚両方を刺激してくれる本です。
ぼく、こういうデザイン本をたくさん持っています。
買う理由の一つはは、いいデザインだけ見ることができる
からです。
ネットで検索するとロゴなんていくらでも出てきます。
でも、粗悪なもの(笑)も検索ででてしまうので
いいものだけ見る方が勉強になるのです。
そして、この本は、
・素晴らしいデザインが、できるまでの過程が書いてある
のがいいですね。
ロゴ制作のときに、お客さんとのイメージすり合わせのときも使います。
web検索で粗悪なデザインを見せるより、いいデザイン見せたほうがお客さんもうれしいでしょ。
こちらも、Kindleで50%オフ!
まだまだあります!
デザイナーになる。 伝えるレイアウト・色・文字のいちばん大切な基本
これ面白い
デザイン力とはをはっきり解説している。
デザイン上手い人に「デザインどうやったうまくなるの?」と聞くとだいたい曖昧な答えをされますからね。


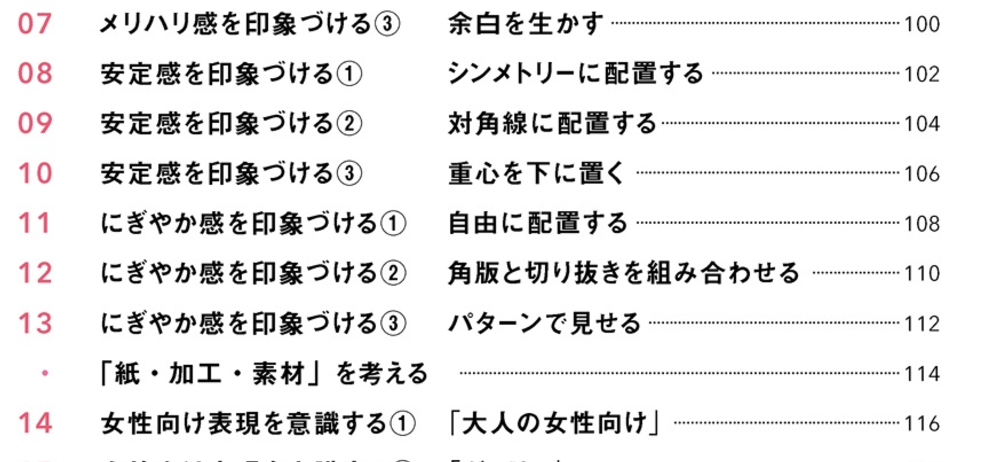
こちらの目次をどうぞ。
デザインの実例をジャンル分けして、部門別でデザイン力を伸ばすということですね。
ほら野球部だって、打撃と守りの練習は違うでしょ。
全体のちからを伸ばす筋トレという方法もあるけど、それじゃ実践はうまくならない。
デザインも色々あるんですよ、そりゃ人によって得意分野が違うんです。
こちらも半額!
How to Design いちばん面白いデザインの教科書
良いタイトル!
ついつい手に取ってしまう。
しかし、タイトル負けの印象でした
立ち読みしたけど、持っていません!(笑)
でも合う人にはいいはず、「わかりやすさ」に気をつけて作られた本です
こちらも60%オフ!
キチンと身につけたい人のための デザインの総復習。
プロとして恥ずかしくない 新・配色の大原則
プロとして恥ずかしくない 新・デザインの大原則
教科書には載っていないデザイン・レイアウト プロの流儀 実例11
Illustratorジャパンメソッド
キラキラ素材集で有名なのきあさんの本!
音楽雑誌も!!!
ぼく自宅スタジオの号が大好きで、サウンドデザイナー、サンレコともにいっぱい持っています。

プライベートスタジオ号の一番新しいサンレコ
中田ヤスタカの号
ぼくはKindle版今変える分、ぜんぶ買いました。
音楽で一生食っていきたい人のための本
著者の石田さんはミックスの本も出しています。
これ面白いすよ!
音楽の収入が月3000円になれば(食っていける)折り返し地点という話が有名です。
フリーランスは最初がいちばん大変って話ですね。
コード進行を覚える方法と耳コピ&作曲のコツ
これも同じ著者です
まとめ
きりがない
デザイン本安すぎ!
音楽本も!
そしてサンレコもやすい!
あとすこし
いそいで
時間がないので、ぼくはKindleの森に帰ります。
これからまた追加しますね
追記
DAWで曲を作るときにプロが実際に行なっていること
これも持ってます

スグに使えるコンプ・レシピ DAWユーザー必携の楽器別セッティング集

もってるう
ブログ飯
これも、もちろん持ってるう


















