デザイナーのベーコン(@dogdog464646)です。
ベーコン
札幌在住のグラフィックデザイナー。
著書 レイアウト・デザインの教科書(SBクリエイティブ)
犬のYouTubeは登録者11万人超え、2024年も音楽制作をやっていきたい、あとデザインブログもね。
Adobe MAX2023出演、Canva公式クリエイターだよ!月30個くらい無料で使えるデザインテンプレ作ってるよ!
TwitterからXになり、色々変わりましたが外部リンクの見え方が大きく変わりました。最近のXはこのように、外部リンクのタイトルなどがでません。

つまり、ブログや記事などのOGP画像なのか、ただの画像なのかが非常に分かりづらいんです。(外部リンクを分かりづらくしてXに滞在時間を増やすのが目的という噂)
▼ちなみにブログにXのポストを埋め込むと今までのようにURLとタイトルなどが表示されます。わかりやすい。クリックしやすい。
この記事ではXのポストが「画像じゃなくて、リンクなんだよ」とわかってもらうためのデザイン方法を考えてみました。Canvaで誰でも使えるように画像も用意しておくよ!
Xの外部リンク画像をわかりやすくする方法① リンクだよと書く
対策①として、非常にバカっぽけどジャンル的に使えるならこれがおすすめ。

単純な対策です。大きく「クリックでブログに飛ぶ」と書きます。
もっと言うと、「Xのみなさん」とつけるとより効果的だと思います、人は呼ばれると振り向きますからね。
「Xのみなさんの例
Xのポスト(というかブログ記事などのサムネ)フリーダウンロード!(Canva)

かなりポップなデザインだけど、フォントなどを変えて使ってね。
noteなどでも使えます!
▼Xの外部リンク画像をわかりやすくするデザイン
https://www.canva.com/ja_jp/templates/EAFzrSTmyyc/
Xの外部リンク画像をわかりやすくする方法②

続いてはこちら。
画像を4枚並べて線で区切ります。
まるでXのポストに画像が4枚アップされた風になって、画像を拡大しようとクリックされる確率が上がるかもしれません。
ただ、これで現在「詐欺サイトに騙して飛ばす」という手口が発生しているので、こんな手法が許されない方がいいと思います。
ちなみに普通の画像4枚ポストと、偽物の違いは「左下にリンク先のURLが載ってるか載ってないか」です。
Xの外部リンク画像をわかりやすくする方法③ 前編
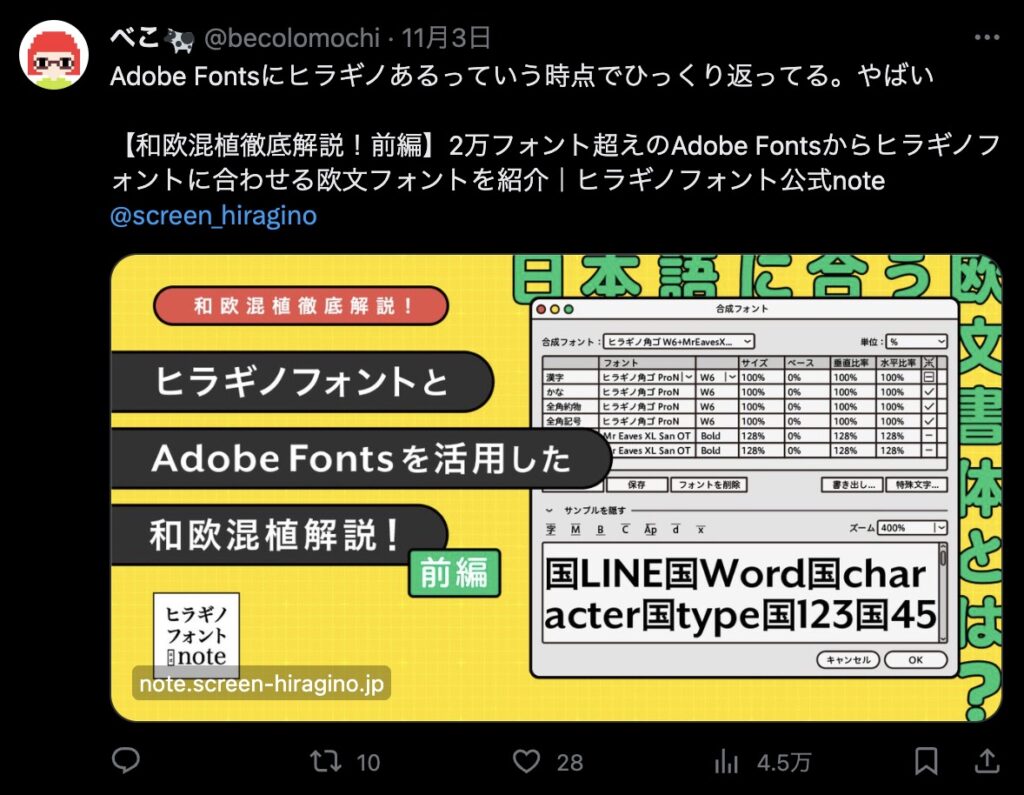
最後はテキストで対策するパターンです。以下のツイートはサムネだけで記事ということがわかりやすいですよね。以下が例です。

ポイントは
などの文言が入ってることです。
無意識に「記事」なんだとわかります。
ここまで書いて思いましたけど、そもそも、文字が入ってるだけでいいのかもしれませんね。
問題なのは、画像だけだとリンクなのか画像なのかがわからないことです。下記のツイートは画像かリンクなのかぱっと見わかりますか?

まとめ
・1はリンクと書く
・2は4枚画像っぽくして騙す
・3は記事っぽい文言を使う、そもそも画像を使う。
です。2がやばいよね。爆発的に流行りそうで怖いです!
